我有一个页面将值列表加载到列表框中。页面加载时从数据库中检索值,并使用 PHP 构建列表。
页面加载后,用户可以输入新值并通过 jQuery 将其添加到列表中。新的列表项是使用 jQuery 构建为 DOM 树的,但它在各方面都与 PHP 生成的列表项相同。我使用 Chrome 开发工具比较了两者,它们是相同的。
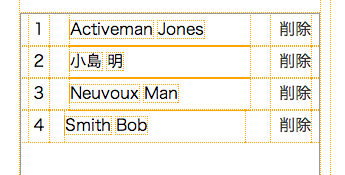
无论如何,这一切都工作正常,只是 jQuery 插入的跨度之一的位置略有不同。

(添加橙色虚线是为了视觉引用;它们是轮廓值,因此不会影响任何元素的位置)
我对两者使用相同的类,我什至使用 Chrome 检查了计算样式。 PHP 插入的列表项和 jQuery 插入的列表项具有完全相同的样式。然而,通过 jQuery 插入的 Smith Bob 却没有排队。
这可能是什么原因造成的?
我没有发布任何CSS,因为有很多,而且我不确定它会有多大帮助。由于我查看了每个单独的计算值并且它们都是相同的,因此我认为这可能不是 CSS 问题。
编辑: [删除了测试 URL,因为它驻留在我无法控制的服务器上,鉴于问题已得到解答,似乎不再需要]
左侧列表中的红色追加按钮应该将元素添加到右侧列表中,但它们看起来没有对齐,就像上图一样。
最佳答案
对于内联元素,您可能会在 html 代码中看到空格。 你可以测试一下。创建一个无序列表并使 li 内联(给它们一个 BG 颜色)。你能看到空间吗?现在让它们漂浮 -> 繁荣,空间消失了。
在您的 PHP 代码中,html 的格式很好。你的跨度是内联元素,因此它们显示(白色)空间。您通过 javascript 插入的 HTML 未格式化,而是连接在一起,中间没有空格,因此没有空白可显示。
所以 float 你的跨度,你的问题就解决了。
关于javascript - 动态插入的内容会产生奇怪的边距,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12853619/