我有一个包含一组默认显示的文本框和按钮的 div。我还有一组使用 jquery 制作的锦标赛括号,其设置为 display: none。
$('#buttontest').click(function() {
$('div.bracket').show();
$('div.teamList').hide();
});
当我使用这段代码时,它可以根据显示的内容进行交换,但是当它显示锦标赛括号时,它会破坏其背后的 CSS 样式,锦标赛树上的球队不匹配。我在底部链接了 2 个屏幕截图来突出显示这一点。
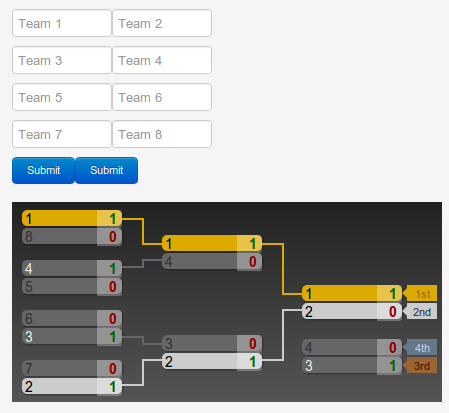
这是锦标赛树的样子

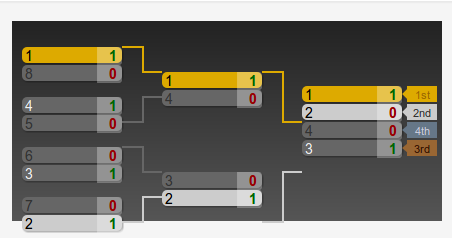
但是当我隐藏括号并在单击按钮后显示它们时,结果是这样的

这是我的 HTML 方面的代码,它采用 JADE 模板 HTML 语言,但很容易看出发生了什么:)
div.teamList
form.pull-left(method="post", id="loginForm")
input.input-small(id="team1", type="text", name="Team 1", placeholder="Team 1")
input.input-small(id="team2", type="text", name="Team 2", placeholder="Team 2")
br
input.input-small(id="team3", type="text", name="Team 3", placeholder="Team 3")
input.input-small(id="team4", type="text", name="Team 4", placeholder="Team 4")
br
input.input-small(id="team5", type="text", name="Team 5", placeholder="Team 5")
input.input-small(id="team6", type="text", name="Team 6", placeholder="Team 6")
br
input.input-small(id="team7", type="text", name="Team 7", placeholder="Team 7")
input.input-small(id="team8", type="text", name="Team 8", placeholder="Team 8")
br
button.btn.btn-primary.btn-mini(type="submit", value="Submit") Submit
button#buttontest.btn.btn-primary.btn-mini(type="button") Submit
div.container
div.bracket
https://raw.github.com/teijo/jquery-bracket/master/jquery.bracket.js
https://raw.github.com/teijo/jquery-bracket/master/jquery.bracket.css
还有单Elim - http://pastebin.com/z6KvRqGU
最佳答案
在初始化括号之前,您需要保持 .bracket div 可见。因此,从您的 custom.css 样式表中删除 display:none,然后在您的 singleElim8.js 文件中执行此操作。
$(function() {
$('#singleElim8').bracket({
init: singleElim8Data
})
$('.bracket').hide();
});
在你的8teams jade中使用你原来的js:
$('#buttontest').click(function() {
$('div.bracket').show();
$('div.teamList').hide();
});
关于javascript - jquery - .hide() .show() 破坏 CSS 样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13983307/