假设我们有这个 html:
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id="navbar"></div>
<div id="main">
<textarea id="input"></textarea>
<textarea id="output"></textarea>
</div>
</body>
</html>
还有这个CSS:
html,body,#main{
height:100%;
}
html{ border: 1px solid red; }
body{ border: 1px solid green; }
#main{ border: 1px solid blue; }
#navbar{ height: 30px; }
textarea{
width: 45%;
height: 60%;
resize: vertical;
}
#input{
float: left;
}
#main{
float: right;
}
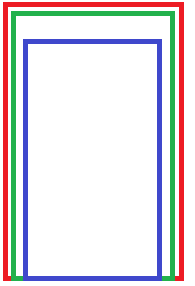
如果你查看结果,你可以看到 here body 超出了 html 标签,#main 超出了 body 和 html 标签。我怎样才能使所有元素不超出父级高度?所以我希望结果是这样的:

最佳答案
一方面,body 的默认边距为 8px;
首先重置这些。
body {
margin:0px;
}
此外,边框不会计算到高度中,而是会添加。因此高度实际上是 100% + 2px 边框。您可以通过添加 box-sizing: border-box; 来更改此设置。
这将解决 html/body 的问题。现在,对于 #main - 发生这种情况的原因是因为 30px nav 被放置在其外部。 #main 实际上是 100%,但在 30px 下却是 100%,这就是您看到差距的原因。
关于html - 子元素离开父元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19341952/