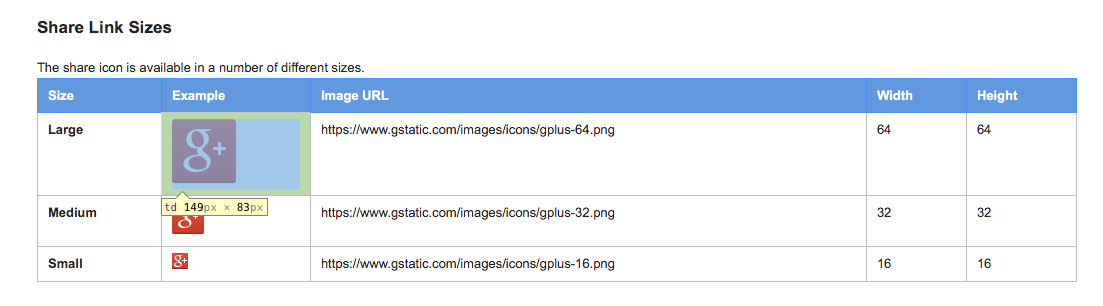
这是表格单元格:https://developers.google.com/+/web/share/#sharelink-sizes

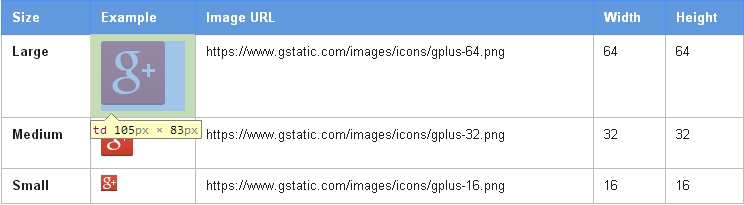
正如您在 Chrome 或 Firefox 中使用检查元素功能时所看到的,表格单元格的总宽度和高度计算为 105px × 85px。但是,单元格内容(图像)仅为 64px × 64px,单元格内边距为 6px 10px 6px 10px。我在元素样式中没有看到任何宽度和高度属性,那么这个额外的宽度和高度从何而来?
最佳答案
它是一个表格单元格,因此浏览器会自动在单元格之间分配空间以填充表格的宽度。确切的宽度将取决于所有单元格的内容和表格的宽度。在本例中,表格设置为浏览器窗口的百分比宽度,因此在我的 1920x1080 显示器上,它实际上比屏幕截图中的大一些。

关于html - 表格单元框模型: extra width and height,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19698333/