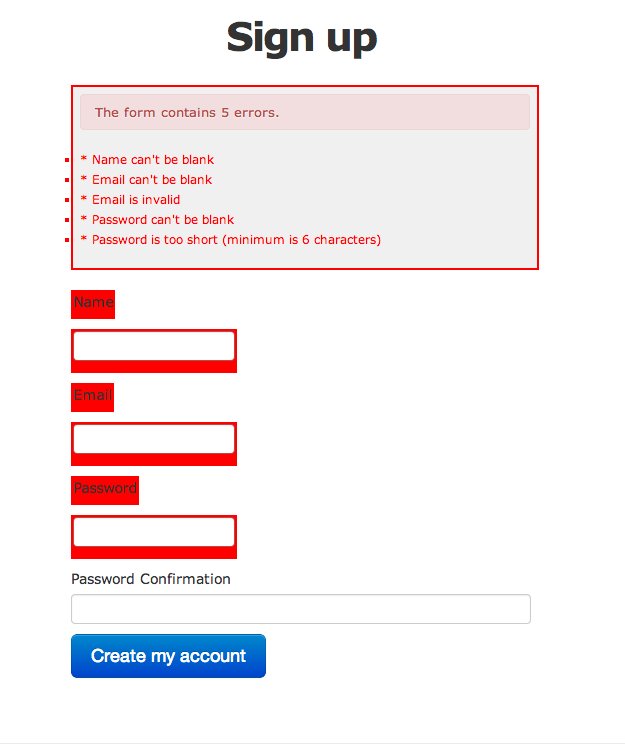
正在处理失败的注册表单并出现错误,目前它在视觉上看起来不正常,如下图所示:
错误部分周围有一个不应该出现的红色框,每个列表错误旁边都有一个不应该出现的星号,并且由于某种原因密码确认没有错误。此外,所有输入字段都缩小了,并且过度突出显示为红色。
(请注意,为了好玩,我将用户资源更改为狗资源)
 这是我的自定义 css.scss
这是我的自定义 css.scss
@import "bootstrap";
/* mixins, variables, etc. */
$grayMediumLight: #eaeaea;
@mixin box_sizing {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
/* universal */
html {
overflow-y: scroll;
}
body {
padding-top: 60px;
}
section {
overflow: auto;
}
textarea {
resize: vertical;
}
.center {
text-align: center;
h1 {
margin-bottom: 10px;
}
}
/* typography */
h1, h2, h3, h4, h5, h6 {
line-height: 1;
}
h1 {
font-size: 3em;
letter-spacing: -2px;
margin-bottom: 30px;
text-align: center;
}
h2 {
font-size: 1.2em;
letter-spacing: -1px;
margin-bottom: 30px;
text-align: center;
font-weight: normal;
color: $grayLight;
}
p {
font-size: 1.1em;
line-height: 1.7em;
}
/* header */
#logo {
float: left;
margin-right: 10px;
font-size: 1.7em;
color: white;
text-transform: uppercase;
letter-spacing: -1px;
padding-top: 9px;
font-weight: bold;
line-height: 1;
&:hover {
color: white;
text-decoration: none;
}
}
/* footer */
footer {
margin-top: 45px;
padding-top: 5px;
border-top: 1px solid $grayMediumLight;
color: $grayLight;
a {
color: $gray;
&:hover {
color: $grayDarker;
}
}
small {
float: left;
}
ul {
float: right;
list-style: none;
li {
float: left;
margin-left: 10px;
}
}
}
/* sidebar */
aside {
section {
padding: 10px 0;
border-top: 1px solid $grayLighter;
&:first-child {
border: 0;
padding-top: 0;
}
span {
display: block;
margin-bottom: 3px;
line-height: 1;
}
h1 {
font-size: 1.4em;
text-align: left;
letter-spacing: -1px;
margin-bottom: 3px;
margin-top: 0px;
}
}
}
.gravatar {
float: left;
margin-right: 10px;
}
/* miscellaneous */
.debug_dump {
clear: both;
float: left;
width: 100%;
margin-top: 45px;
@include box_sizing;
}
/* forms */
input, textarea, select, .uneditable-input {
border: 1px solid #bbb;
width: 100%;
margin-bottom: 15px;
@include box_sizing;
}
input {
height: auto !important;
}
#error_explanation {
color: #f00;
ul {
list-style: none;
margin: 0 0 18px 0;
}
}
.field_with_errors {
@extend .control-group;
@extend .error;
}
这是 new.html.erb
<% provide(:title, 'Sign up') %>
<h1>Sign up</h1>
<div class="row">
<div class="span6 offset3">
<%= form_for(@dog) do |f| %>
<%= render 'shared/error_messages' %>
<%= f.label :name %>
<%= f.text_field :name %>
<%= f.label :email %>
<%= f.text_field :email %>
<%= f.label :password %>
<%= f.password_field :password %>
<%= f.label :password_confirmation, "Password Confirmation" %>
<%= f.password_field :password_confirmation %>
<%= f.submit "Create my account", class: "btn btn-large btn-primary" %>
<% end %>
</div>
最后是shared/_error_messages.html.erb
<% if @dog.errors.any? %>
<div id="error_explanation">
<div class="alert alert-error">
The form contains <%= pluralize(@dog.errors.count, "error") %>.
</div>
<ul>
<% @dog.errors.full_messages.each do |msg| %>
<li>* <%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
啊和我的 DogsController 以防万一有帮助(有趣的是,创建操作有一个渲染"new",但如果我点击带有无效信息的提交按钮,它会被重定向到索引网址(/dogs),但仍然具有带有错误?教程上也出现了这样的情况,但只是发现作为旁注很有趣。)
class DogsController < ApplicationController
def new
@dog = Dog.new
end
def show
@dog = Dog.find(params[:id])
end
def create
@dog = Dog.new(dog_params)
if @dog.save
redirect_to @dog
else
render 'new'
end
end
private
def dog_params
params.require(:dog).permit(:name, :email, :password,
:password_confirmation)
end
end
感谢任何帮助,谢谢!
最佳答案
好吧,我通过删除scaffolds.css.scss 中的所有内容来修复它。但不确定这个文件是什么或者代码是如何进入这里的。
关于html - Rails 教程第 7 章注册表单错误未显示正确,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20422624/