这就是困扰我的事情。假设我有一张汽车的照片。我想将该图片放入 Canvas 中,对其进行模糊处理,然后保存模糊的图像。是否可以?如果有另一种方法来模糊和保存图像,则图像不一定必须位于 Canvas 中。我尝试过使用 blur.js、pixastic.js 和 foggy.js,它们都为图像添加了模糊效果,但是它停在那里,我无法保存它。我可以右键单击图像,但没有“将图像另存为”链接。预先感谢您的回答。
最佳答案
您可以使用一个名为 stackblur 的小脚本来做到这一点:
http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html
Stackblur.js:
- 采用 img 元素,
- 模糊图像并
- 将模糊图像写入 Canvas 。
您可以通过更改模糊半径来控制“模糊度”:
var blurRadius=5;
stackBlurImage("blurMe","canvas",blurRadius,false);
然后你可以使用canvas.toDataURL来获取 Canvas 上模糊图像的数据url。

这里是示例代码:
<!doctype html>
<html lang="en">
<head>
<style>
body{ background-color: ivory; }
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="stackblur.js"></script>
<script>
$(function() {
stackBlurImage("blurMe","canvas",5,false);
document.getElementById("results").src=document.getElementById("canvas").toDataURL();
}); // end $(function(){});
</script>
</head>
<body>
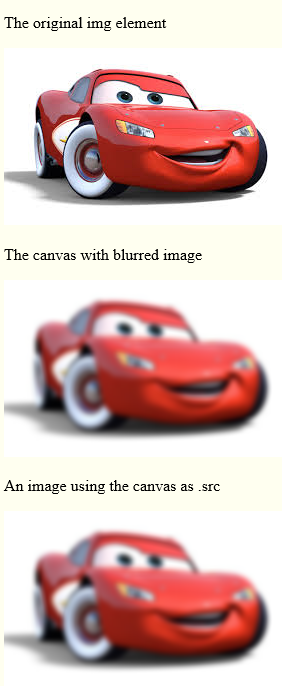
<p>The original img element</p>
<img id="blurMe" src="car.jpg"><br>
<p>The canvas with blurred image</p>
<canvas id="canvas" width=300 height=300></canvas><br>
<p>An image using the canvas as .src</p>
<img id="results">
</body>
</html>
关于jquery - Html5 Canvas 模糊并保存,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20758233/