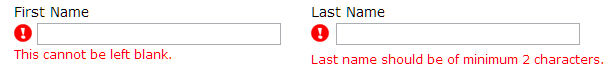
我有一个错误消息跨度,分配了一个类 .error_msg,它的 margin-top 为 5px。当我更改其显示属性以阻止它时,它工作正常,但当我尝试 fadeIn 时,它会忽略边距顶部。

HTML:
<div id=first_name>
First Name<br />
<table cellspacing="0" cellpadding="0" border="0">
<tr><td><img src='images/form_error.png' class="error_image" id="form_first_name_err_img" <?php echo ($error_first_name == true) ? "style='display: block'" : "style='display: none'" ; ?> /></td><td><input align="middle" id="form_first_name" class="form_field1" type="text" name="first_name" /></td></tr>
<tr><td colspan="2"><span class="error_msg" id="form_first_name_err_msg" <?php echo ($error_first_name == true) ? "style='display: block'" : "style='display: none'" ; ?>>This cannot be left blank.</span></td></tr>
</table>
</div><!-- eof first_name -->
<div id=last_name>
Last Name<br />
<table cellspacing="0" cellpadding="0" border="0">
<tr><td><img src='images/form_error.png' class="error_image" id="form_last_name_err_img" <?php echo ($error_last_name == true) ? "style='display: block'" : "style='display: none'" ; ?> /></td><td><input align="middle" id="form_last_name" class="form_field1" type="text" name="last_name" /></td></tr>
<tr><td colspan="2"><span class="error_msg" id="form_last_name_err_msg" <?php echo ($error_last_name == true) ? "style='display: block'" : "style='display: none'" ; ?>>Last name should be of minimum 2 characters.</span></td></tr>
</table>
</div><!-- eof last_name -->
CSS:
.error_msg {
color: red;
font-size: 12px;
margin-top: 5px;
}
jQuery:
function check_first_name() {
var first_name_length = $("#form_first_name").val().length;
if(first_name_length < 1) {
$("#form_first_name_err_img").fadeIn();
$("#form_first_name_err_msg").fadeIn();
error_first_name = true;
} else {
$("#form_first_name_err_img").hide();
$("#form_first_name_err_msg").hide();
}
}
function check_last_name() {
var last_name_length = $("#form_last_name").val().length;
if(last_name_length < 2) {
$("#form_last_name_err_img").css( "display", "block" );
$("#form_last_name_err_msg").css( "display", "block" );
error_last_name = true;
} else {
$("#form_last_name_err_img").css( "display", "none" );
$("#form_last_name_err_msg").css( "display", "none" );
}
}
最佳答案
<span>和 <img> s 不是 block 级元素。之后fadeIn() ,如果你检查它们的显示属性,它们将是 inline 。当您专门将它们设置为 block 时他们会尊重边距,但当自动设置为 inline 时则不会在fadeIn()期间
而不是 fadeIn() ,你可以尝试:
$("#form_first_name_err_img")
.css({opacity: 0, display: 'block'})
.animate({opacity: 1}, 'fast');
关于jquery - 为什么当我尝试淡入时 margin-top 不起作用。当我简单使用显示 block 时它工作得很好,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21161034/