我有一个带边框的 div 包装器,但边框没有包装内容,我不知道为什么。
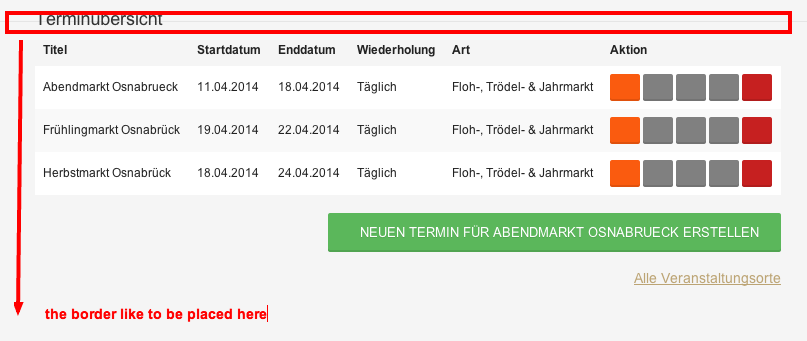
这是我的屏幕问题:

这就是我想要的:

这是我的 HTML 代码:
<div class="event_area_table_termin">
<div class="twelve columns">
<h3>Terminübersicht</h3>
<table>
<thead>
<tr>
<th>Titel</th>
<th>Startdatum</th>
<th>Enddatum</th>
<th>Wiederholung</th>
<th>Art</th>
<th>Aktion</th>
</tr>
</thead>
<tbody>
<tr><td>Abendmarkt Osnabrueck</td><td>11.04.2014</td><td>18.04.2014</td><td>Täglich</td><td>Floh-, Trödel- & Jahrmarkt</td><td><a href="" class="btn btn_orange" data-featherlight="#fl3" style="padding: 5px 12px;"><i class="fa fa-tint 2x" style="padding-left: 3px;"></i></a>
<a href="/marktadresse/veranstaltungstermine-erstellen.html?area_id=OnRD4sBrvHZgAy4rK4&event_id=1X4JxCOwhDpD4Oj5ch&func=edit_event" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-pencil 2x" style="padding-left: 3px;"></i></a>
<a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-eye 2x" style="padding-left: 3px;"></i></a>
<a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-copy 2x" style="padding-left: 3px;"></i></a>
<a href="/marktadresse/meine-veranstaltungen.html?event_id=1X4JxCOwhDpD4Oj5ch&func=delete_event" class="delEvent btn btn_red" data-featherlight="#fl2" style="padding: 5px 12px;"><i class="fa fa-trash-o 2x" style="padding-left: 3px;"></i></a></td></tr><tr><td>Frühlingmarkt Osnabrück</td><td>19.04.2014</td><td>22.04.2014</td><td>Täglich</td><td>Floh-, Trödel- & Jahrmarkt</td><td><a href="" class="btn btn_orange" data-featherlight="#fl3" style="padding: 5px 12px;"><i class="fa fa-tint 2x" style="padding-left: 3px;"></i></a>
<a href="/marktadresse/veranstaltungstermine-erstellen.html?area_id=OnRD4sBrvHZgAy4rK4&event_id=LKb77tAmVzeJJjE83LH&func=edit_event" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-pencil 2x" style="padding-left: 3px;"></i></a>
<a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-eye 2x" style="padding-left: 3px;"></i></a>
<a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-copy 2x" style="padding-left: 3px;"></i></a>
<a href="/marktadresse/meine-veranstaltungen.html?event_id=LKb77tAmVzeJJjE83LH&func=delete_event" class="delEvent btn btn_red" data-featherlight="#fl2" style="padding: 5px 12px;"><i class="fa fa-trash-o 2x" style="padding-left: 3px;"></i></a></td></tr><tr><td>Herbstmarkt Osnabrück</td><td>18.04.2014</td><td>24.04.2014</td><td>Täglich</td><td>Floh-, Trödel- & Jahrmarkt</td><td><a href="" class="btn btn_orange" data-featherlight="#fl3" style="padding: 5px 12px;"><i class="fa fa-tint 2x" style="padding-left: 3px;"></i></a>
<a href="/marktadresse/veranstaltungstermine-erstellen.html?area_id=OnRD4sBrvHZgAy4rK4&event_id=h0NTcpfUlinWbpwBbpB1&func=edit_event" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-pencil 2x" style="padding-left: 3px;"></i></a>
<a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-eye 2x" style="padding-left: 3px;"></i></a>
<a href="#" class="btn btn_gray" style="padding: 5px 12px;"><i class="fa fa-copy 2x" style="padding-left: 3px;"></i></a>
<a href="/marktadresse/meine-veranstaltungen.html?event_id=h0NTcpfUlinWbpwBbpB1&func=delete_event" class="delEvent btn btn_red" data-featherlight="#fl2" style="padding: 5px 12px;"><i class="fa fa-trash-o 2x" style="padding-left: 3px;"></i></a></td></tr> </tbody>
</table>
<a href="/marktadresse/veranstaltungstermine-erstellen.html?area=Abendmarkt+Osnabrueck&area_id=OnRD4sBrvHZgAy4rK4" class="btn btn_green right" style="text-decoration: none"><i class="fa fa-plus fa-lg" style="margin-right: 10px;
position: relative;
top: -1px;"></i>neuen Termin für Abendmarkt Osnabrueck erstellen</a> <br><br>
<a href="#" class="right" style="margin-top: 10px"><i class="fa fa-chevron-right fa-lg" style="margin-right: 5px;"></i>Alle Veranstaltungsorte</a>
</div>
</div>
最佳答案
将.event_area_table_termin的高度设置为auto。当前设置为 height:112px;。
.event_area_table_termin {
height: auto;
}
关于html - div 边框未包裹内容 css/html,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23312281/