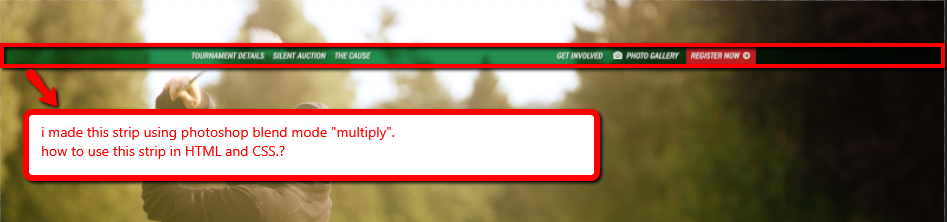
我想要这样的背景混合效果,如所附的屏幕截图。 我已经使用过 rgba 背景,但这看起来不像我的设计。
这是我使用的图像和代码。
我尝试使用不同的背景图像和 css3 元素,但它无法正常工作。
使用 jquery 可以做到这一点吗?

.green_band {background: rgba(24, 95, 14, 0.5);}
最佳答案
不,目前(2014 年夏季)您只能使用 alpha 透明度来伪造(例如使用 rgba)。
CSS 混合模式将会出现,但“这是一项即将推出的技术,并且在撰写本文时,浏览器支持还不完善”。
参见“Getting to know CSS Blend Modes”简介和 the browser support tables for background-blend-mode .
使用即将推出的 CSS 混合模式属性:
background-color: rgb(24, 95, 14);
background-blend-mode: multiply;
关于html - 混合div的背景,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24387251/