编辑: 在实现下面接受的答案后,我得到了以下内容,这是我在实现任何推/拉策略之前最初拥有的内容。因此问题仍然存在。欢迎任何有助于在小屏幕上实现所需布局的建议。
----------------------------
| Left Sidebar | |
------------------ Main |
| | |
| | |
| | |
| | |
| | |
-----------------|---------|
| Right |
------------------
我在流体容器(容器流体)中有一排 3 列。我一整天都在尝试在屏幕尺寸变化时正确对齐它们,但无济于事。
1:右侧边栏
2:左侧边栏
3:主要
它在大屏幕上的外观:
------------------------------------------------
| Left sidebar | Main | Right Sidebar |
------------------------------------------------
它在较小的屏幕上应该是什么样子:
----------------------------
| Left Sidebar | |
------------------ Main |
| Right Sidebar | |
----------------------------
现在的样子:
-----------------------------
| Left | Main |
| Sidebar ------------
| | Right |
| | sidebar |
-----------------------------
我尝试了 col-sm-push/pull-x 和 col-xs-push/pull-x 的不同组合,但它们都没有产生所需的输出。我一直让大屏幕上的列相互重叠,而不是按照预期在较小的屏幕上相互重叠。如何在小屏幕上实现正确的布局?
最佳答案
看看这个 bootply 。我使用了容器和面板,因为它们看起来干净得多。了解我使用的面板和网格 here 。了解隐藏 div here :
<div class="container">
<div class="row">
<div class="col-sm-8 col-md-4 hidden-xs">
<div class="panel panel-default">
<div class="panel-heading text-center">
<h3 class="panel-title">left</h3>
</div>
<div class="panel-body"></div>
</div>
</div>
<div class="col-sm-4 col-md-4">
<div class="panel panel-default">
<div class="panel-heading text-center">
<h3 class="panel-title">main</h3>
</div>
<div class="panel-body"></div>
</div>
</div>
<div class="col-sm-8 col-md-4 hidden-xs">
<div class="panel panel-default">
<div class="panel-heading text-center">
<h3 class="panel-title">right</h3>
</div>
<div class="panel-body"></div>
</div>
</div>
</div>
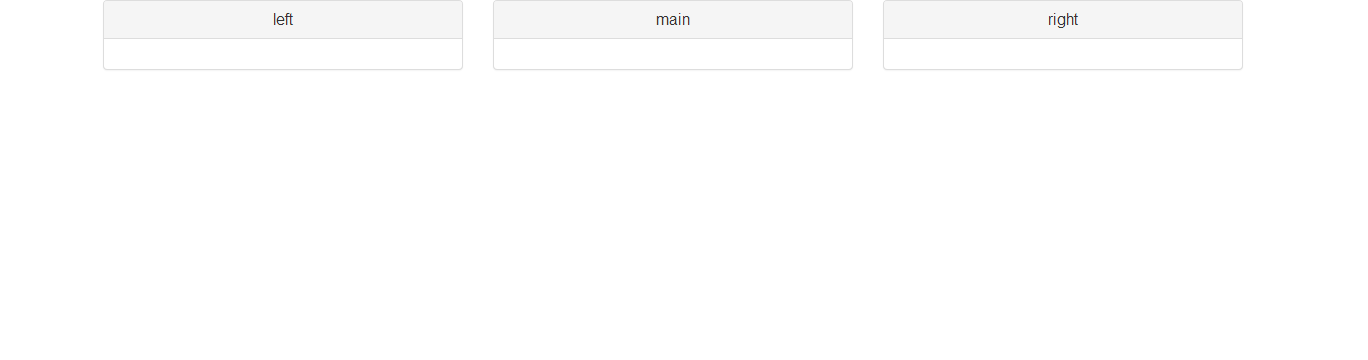
预览大图

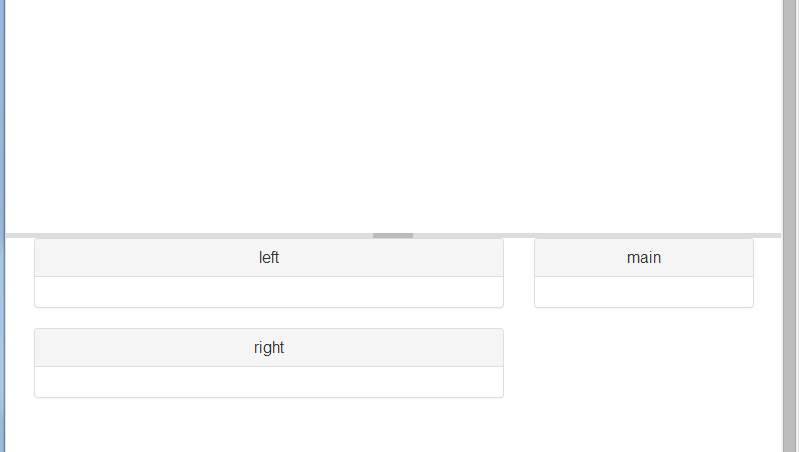
预览小

首先,您创建一行,其中包含所有等宽的列 (col-md-4),其中 col 表示列,md 表示宽度何时以屏幕尺寸显示(桌面 (≥992px)),宽度最大为 12。接下来,您对不同尺寸的屏幕(sm ≥768px)执行相同的操作,并选择调整大小的面板的宽度。为了以特定分辨率隐藏面板和 div,bootstrap 使用 hidden-SCREENSIZE,因此我们将 hidden-xs 添加到左侧和右侧面板。
关于html - 引导CSS : aligning columns on small screens,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24661923/