我有一个导航栏
background-color:rgba(255, 255, 255, 0.7);
我想用不同的颜色制作一个按钮,但仍然是半透明的。 问题是它覆盖了导航栏背景颜色,我想覆盖它。 我可以单独为按钮设置背景颜色。
但在这种情况下,我不知道如何将颜色设置为它们之间的空间。
最佳答案
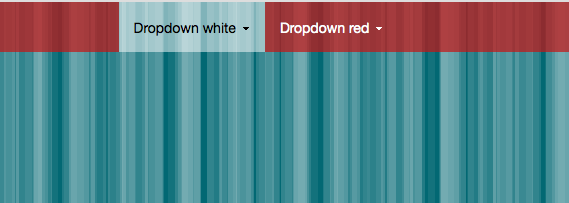
演示:http://www.bootply.com/06nHRbI1p5
HTML(在链接内部添加 em):
<nav class="menu" role="navigation">
<div class="container">
<!-- Collect the nav links, forms, and other content for toggling -->
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" id="dp-white"><em>Dropdown white <span class="caret"></span></em></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown red <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
</ul>
</li>
</ul>
</div><!-- /.container -->
</nav>

CSS:
.menu
{
background-color:rgba(200, 20, 20, 0.7);
}
.menu a{
color: #fff;
background:transparent;
}
#dp-white {
color: #000;
position:relative;
z-index:1;
}
#dp-white em {
color: #000;
position:relative;
z-index:1;
font-style:normal;
}
#dp-white:before {
content:'';
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
z-index:0;
background-color:rgba(255, 255, 255, .5);
}
#dp-white:after {
content:'';
position:absolute;
background-color: #026873;
background-image: linear-gradient(90deg, rgba(255,255,255,.07) 50%, transparent 50%),
linear-gradient(90deg, rgba(255,255,255,.13) 50%, transparent 50%),
linear-gradient(90deg, transparent 50%, rgba(255,255,255,.17) 50%),
linear-gradient(90deg, transparent 50%, rgba(255,255,255,.19) 50%);
background-size: 13px, 29px, 37px, 53px;
background-attachment:fixed;
top:0;
left:0;
bottom:0;
right:0;
z-index:-1;
}
body {
background-color: #026873;
background-image: linear-gradient(90deg, rgba(255,255,255,.07) 50%, transparent 50%),
linear-gradient(90deg, rgba(255,255,255,.13) 50%, transparent 50%),
linear-gradient(90deg, transparent 50%, rgba(255,255,255,.17) 50%),
linear-gradient(90deg, transparent 50%, rgba(255,255,255,.19) 50%);
background-size: 13px, 29px, 37px, 53px;
}
关于html - 半透明导航栏,带有其他颜色的按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26863276/