有this page ,点击下一步进入时段 页。如果将鼠标悬停在任何时间段(如此处所示)上,外观会发生变化。我检查了 Chrome 的开发工具,但找不到带有悬停声明的样式,也找不到附加的 Javescript 鼠标悬停事件。
页。如果将鼠标悬停在任何时间段(如此处所示)上,外观会发生变化。我检查了 Chrome 的开发工具,但找不到带有悬停声明的样式,也找不到附加的 Javescript 鼠标悬停事件。
样式如何改变?
最佳答案
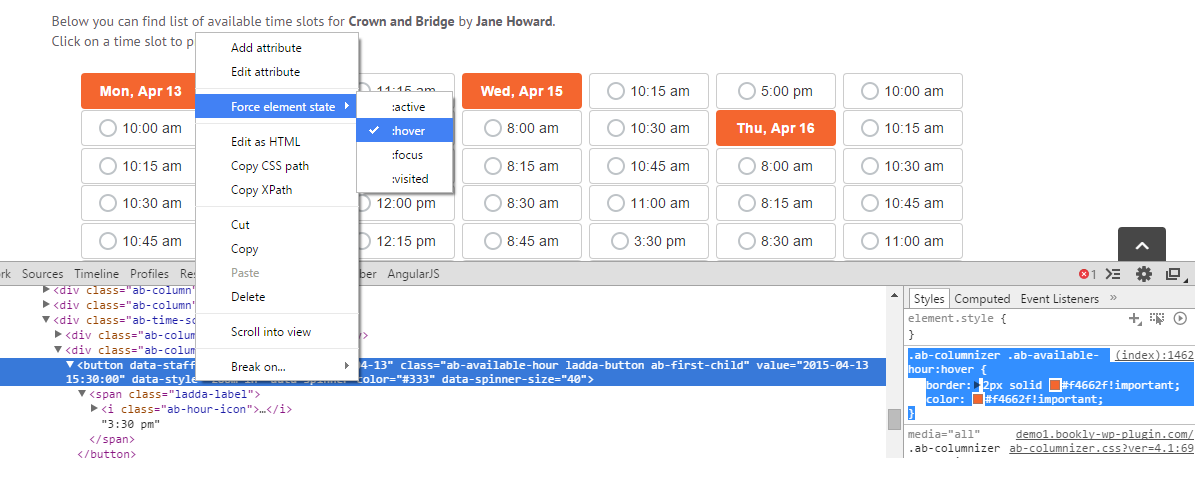
该时间段具有附加的悬停样式。
.ab-columnizer .ab-available-hour:hover {
border: 2px solid #f4662f!important;
color: #f4662f!important;
}
 如何查找?
如何查找?
检查该元素
右键单击并选择强制状态
你会发现:hover
关于javascript - 如何找到导致 DOM 元素悬停时外观发生变化的原因?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29587106/