我正在尝试向我正在开发的网站添加免责声明部分。我想要在每个页面的底部有一个类似选项卡的按钮,它可以打开一个文本区域。
我搜索了一下 codepen.io,发现了一个非常简单的方法。删除不相关的语法后,我尝试将选项卡从页面顶部移动到底部。
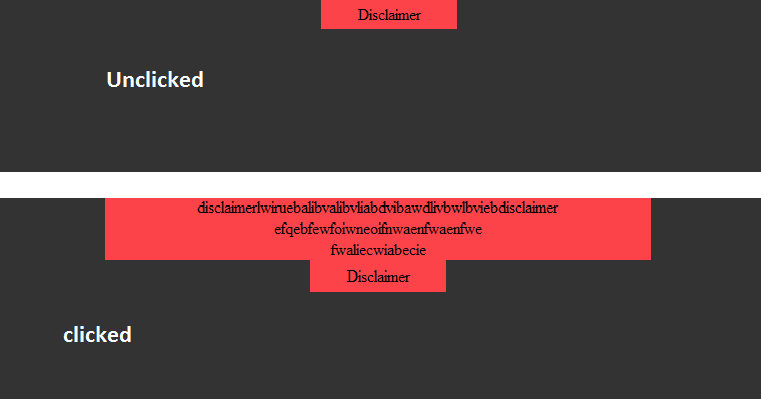
这是我遇到问题的地方。当选项卡位于页面顶部时,点击文本区域会将选项卡下推。
现在它位于底部,文本区域显示在选项卡上方,因为选项卡本身位于页面底部。
如何确保文本区域在选项卡下方弹出,从而将选项卡向上推?
$(document).on('click', '#menu-tab', function() {
$('#menu-nav').slideToggle('slow');
});body {
background-color: #333333;
text-align: center;
}
#menu-wrapper {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
}
#menu-tab {
background-color: #FC4349;
cursor: pointer;
margin: 0% 45% 0% 45%;
padding: 5px 10px;
}
#menu-nav {
display: none;
background-color: #FC4349;
margin: 0% 30% 0% 30%;
}<body>
<div id="menu-wrapper">
<div id="menu-nav">disclaimertextdisclaimertextdisclaimertext
<br>disclaimertextdisclaimertextdisclaimertext</div>
<div id="menu-tab" class="closed">Disclaimer</div>
</div>
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
</body>如果我的描述没有清晰地描述情况:
屏幕顶部的选项卡

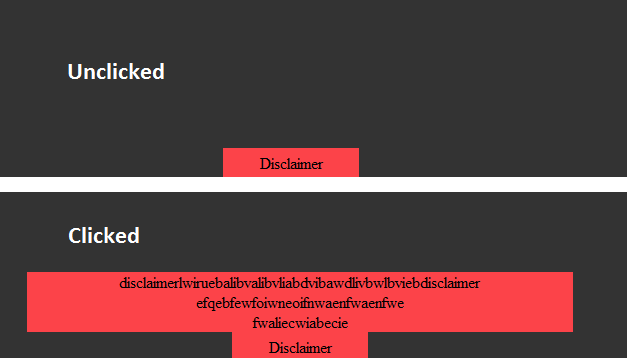
屏幕底部的选项卡

最佳答案
将包含免责声明的 html 移至选项卡下方
( Demo )
<div id="menu-wrapper">
<div id="menu-tab" class="closed">Disclaimer</div>
<div id="menu-nav">disclaimertextdisclaimertextdisclaimertext
<br>disclaimertextdisclaimertextdisclaimertext</div>
</div>
关于javascript - 如何更改此滑动文本区域的位置?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30172808/