我重新编码了我的网站以进行响应式设计,并为外部容器 div 设置了 HTML 视口(viewport)、javascript 和 CSS,如下所示。在移动浏览器(Opera 和 Firefox)上,我遇到以下问题:
- 在纵向模式下(仅),页面可以正确加载,但窗口允许滚动到页面容器外部有一列空白区域的右侧。我可以捏缩小,这样我就可以看到空间的柱子。设置
minimum-scale=1仅防止捏合缩小,但您仍然可以向右滚动。
设置overflow-x可以防止滚动到右侧,但这看起来很危险(如果出于某种原因右侧有数据,您希望能够找到它)。
注释:
横向模式工作正常。
桌面模式是正确的,除了一点点向右滚动之外。然而,我放大得越多(视口(viewport)接近移动设备及以上),右侧的空白区域就会增加得越多。
知道为什么这个空格在右边以及如何摆脱它吗?
HTML
<meta name="viewport" content="width=device-width, initial-scale=1">
CSS(相关)
.page-container {
position: relative;
width: 100%;
min-width:240px;
}
JS
var jmq = window.matchMedia("screen and (max-width: 610px)");
jmq.addListener(jmqListener);
function jmqListener(jmq){
if (jmq.matches || window.innerWidth < 611 ) {
//Mobile or zoomed in desktop - resize controls
...
} else {
// full desktop site
...
}
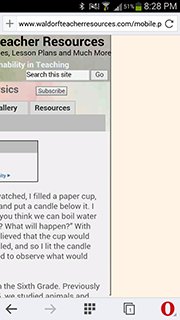
一张图片胜过一千个文字 - 多余的空间位于右侧:

最佳答案
header 中的某些元素具有固定宽度。
.sitemessage h2 的固定宽度为 470px
.sitename 的固定宽度为 475px
将这些宽度设置为自动将纠正该问题。
关于html - 容器宽度与移动设备上的视口(viewport)宽度不匹配,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31250485/