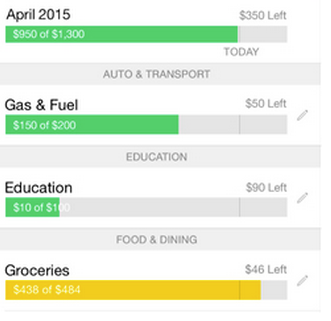
我正在尝试实现类似的用户界面,如图像链接所示:https://goo.gl/photos/4dNFyq8a3nESQj2g9 。

这不是一个正常的进度条。我需要添加引用数据线、引用线的名称(图中为“TODAY”)以及进度条内的文本。有人能帮我解决这个问题吗?我只能找到一个正常的进度条,但无法添加引用数据线和引用线文本:(
我的进度条可以正常工作,但我不知道如何添加引用线和引用文本。
#progress {
width: 500px;
border: 1px solid black;
position: relative;
background-color: rgba(0,0,0,0.1);
}
#percent {
position: absolute;
left: 10px;
color: white;
}
#bar {
height: 20px;
background-color: green;
width: 30%;
padding: 0px;
margin: 0px
}
<div id="progress">
<span id="percent">30%</span>
<div id="bar"></div>
</div>
最佳答案
.progress {
width: 400px;
}
.progress header span {
color: #666;
float: right;
}
.progress .bar {
position: relative;
background-color: #ccc;
}
.progress .bar .percent {
color: white;
background-color: #0c0;
width: 70%;
}
.progress .bar .ref {
position: absolute;
left: 80%;
top: 0;
width: 1px;
height: 100%;
background-color: black;
}
.progress .bar .ref:before {
content: attr(data-ref);
position: absolute;
width: 100px;
left: -50px;
top: 100%;
color: #888;
text-align: center;
}<div class="progress">
<header><b>April 2015</b><span>$350 Left</span></header>
<div class="bar">
<div class="percent">$950 of $1,300</div>
<div class="ref" data-ref="TODAY"></div>
</div>
</div>关于javascript - 使用 css 和 html 带有引用线的进度条,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31991092/