我正在研究响应式设计,我真的不想更改 HTML 标记,而是想让我的东西发挥作用。
我有一个包含三个元素的容器(一个类别、一个图像缩略图和一个包含文本的 div)。
HTML
<article class="featured">
<div class="category">
<a href="/#/#/">Category name</a>
</div>
<a href="/my-img/" class="thumb-wrapper">
<div class="thumb" style="background-image: url(http://my-image-path);"></div>
</a>
<div class="text">
<h2><a href="/#/">Lorem ipsum</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet vehicula erat, eget volutpat erat. In imperdiet ligula id mauris convallis aliquet quis congue dui. Integer vulputate erat augue, ac aliquam velit iaculis at. </p>
</div>
</article>
所以article有三个子元素:div.category、a和div.text
我想让 div.category 占据整个 article 的全宽/max-width:100%,然后我想要 a 和 div.text 使用 flex 并排放置。我已经在其他地方实现了此功能,但在存在 div.category 时则不行。
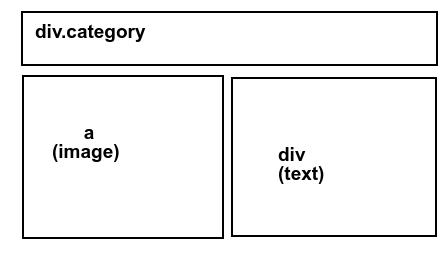
这是一个小模型
正如我所说,我不想更改 HTML 结构,我想使用 flex,因为这是我在其他地方使用过的。
我的问题是当其父级(article)应用了display:flex;时,使div.category全宽。本质上,我试图覆盖 flex 对 div.category
我尝试将 width:100% 应用于该类别,然后还应用 flex-shrink:0; 以便它无法缩小,但第二个两个元素不会换行到下一行。使用 flex-wrap 让它们换行并不会让它们排成一排。
最佳答案
您可以在 .thumb-wrapper 和 .text 上使用 flex: 0 0 50%
,以及 .category 上的 flex: 0 0 100%,并且不要忘记在 article 上设置 flex-wrap:wrap
body, html {
margin: 0;
padding: 0;
}
* {
box-sizing: border-box;
}
article {
display: flex;
flex-wrap: wrap;
}
.category, .thumb-wrapper, .text {
border: 1px solid black;
flex: 0 0 50%;
padding: 10px;
}
.category {
flex: 0 0 100%;
}
.thumb-wrapper, .thumb {
display: flex;
flex: 1;
background-position: center;
}<article class="featured">
<div class="category">
<a href="/#/#/">Category name</a>
</div>
<a href="/my-img/" class="thumb-wrapper">
<div class="thumb" style="background-image: url('http://placehold.it/350x150');"></div>
</a>
<div class="text">
<h2><a href="/#/">Lorem ipsum</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit amet vehicula erat, eget volutpat erat. In imperdiet ligula id mauris convallis aliquet quis congue dui. Integer vulputate erat augue, ac aliquam velit iaculis at.</p>
</div>
</article>关于html - flex 容器内单个元素的全宽,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37487874/