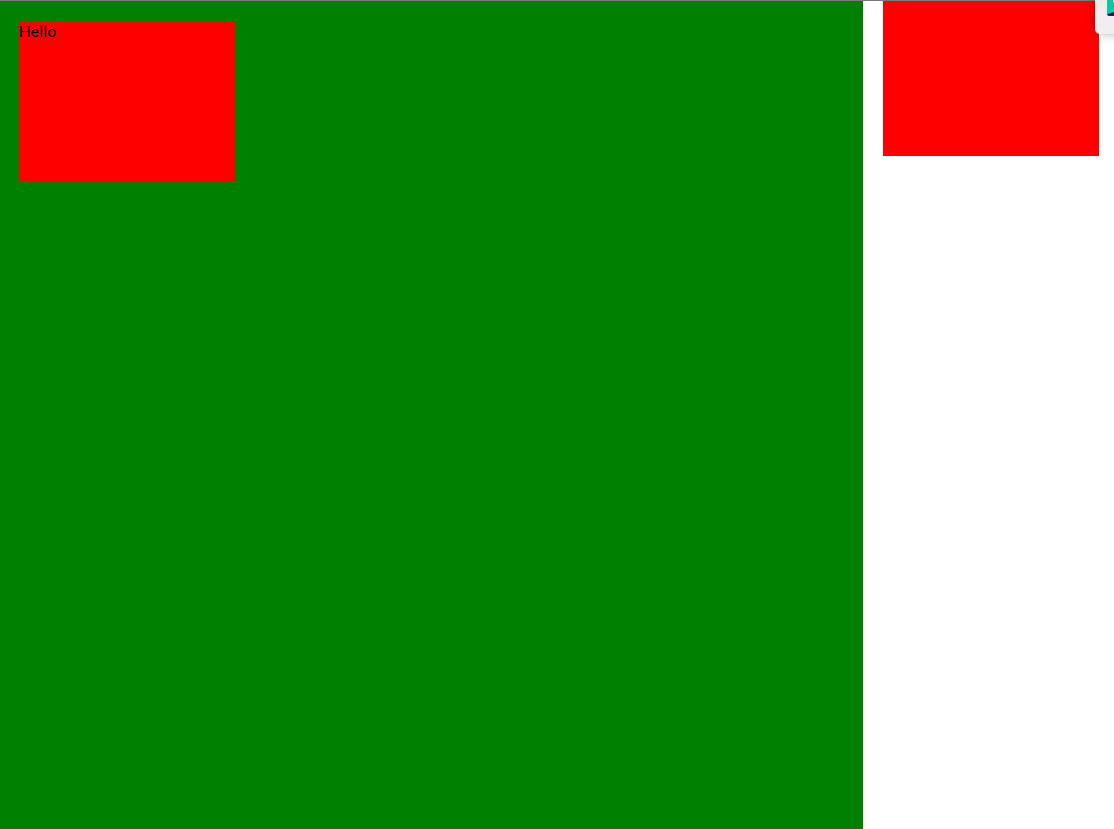
我有以下布局:-
我试图实现这一点,当我滚动时,一旦侧面红色 div 到达顶部,它们就会固定在该位置,从那里绿色 div 可以滚动更多(基本上我想将我的红色 div 保留在始终为框架)。
我使用 flex 来对齐 3 个 div:-
以下是我的 HTML:-
<div class="content-container">
<div class="left-navbar"></div>
<div class="content-section"></div>
<div class="right-navbar"></div>
</div>
以下是我的CSS:-
.left-navbar,.right-navbar{
width: 15%; /*change */
height:10em;
margin: 20px 30px 0 20px;
background-color:red;
position:relative;
}
.content-container{
display:flex;/*Add webkit flex properties */
}
.content-section{
height: 100em;
width: 60%;
background-color: green;
}
.stick{
position: fixed;
top: 0px;
}
以下是我的 JS:-
function sticky_relocate() {
var window_top = $(window).scrollTop();
var div_top = $('.left-navbar').offset().top;
if (window_top > div_top) {
$('.left-navbar').addClass('stick');
/* $('#sticky-anchor').height($('#sticky').outerHeight()); */
} else {
$('.left-navbar').removeClass('stick');
/*$('#sticky-anchor').height(0); */
}
}
$(function() {
$(window).scroll(sticky_relocate);
sticky_relocate();
});
现在,当我到达顶部时,左侧 div 确实被固定,但中心 div 向左移动,左侧红色 div 越过它。 
有人可以帮我解决这个问题吗?红色 div 到达顶部后应固定,中心 div 应可滚动。
最佳答案
这是一个代码笔,展示了如何完成此操作:
http://codepen.io/thecox/pen/OXPZzr
当导航栏固定后,它们不再占用页面上的空间。因此,content-section 会折叠到left-navbar 留下的区域中。我没有将 Sticky 类添加到导航栏,而是将其添加到容器中,以便可以调整多个元素。我删除了 Flex 行为,并使用标准 float 。
.content-container.sticky .left-navbar,
.content-container.sticky .right-navbar {
position: fixed;
top: 0;
}
.content-container.sticky .left-navbar {
left: 0;
}
.content-container.sticky .right-navbar {
right: 0;
}
最后,为了解决一些严重的跳跃问题,我让 JS 代码检查它是否滚动到初始容器之外(否则,它会一遍又一遍地计算出位于 left-navbar 的顶部)。如果您有任何疑问,请告诉我!
关于html - 如何使用 Flexbox 修复侧面 div 并使中心 div 可滚动?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37573571/
