我想在网站上显示我的 Macbook 相机。它适用于 Firefox,但不适用于 Safari 或 Chrome。 http://idolmemory.com/camera_test.html
注意:我有另一个显示相机的网站,它在 Chrome 中运行良好。 https://www.ibiz.cards/
1) 有什么东西可能会挡住第一个域的摄像头吗? 2) 为什么网络摄像头在 Safari 上无法使用?
这是我使用的代码:
<video autoplay="true" id="thevideo"></video>
<script>
var video = document.querySelector("#thevideo");
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia || navigator.oGetUserMedia;
if (navigator.getUserMedia) {
navigator.getUserMedia({video: true}, handleVideo, videoError);
}
function handleVideo(stream) {
video.src = window.URL.createObjectURL(stream);
}
function videoError(e) {
alert("error loading camera");
}
</script>
编辑:所以 Chrome 无法正常工作,因为要显示网络摄像头,网站必须有 SSL。但我仍然想要有关 Safari 的任何答案。
最佳答案
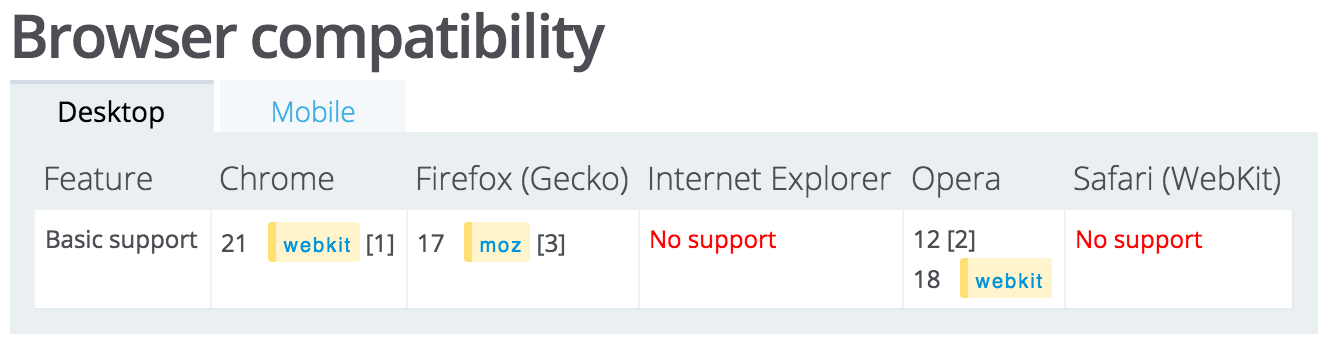
Navigator.getUserMedia根据以下 API 警告已弃用:
This feature has been removed from the Web standards. Though some browsers may still support it, it is in the process of being dropped. Do not use it in old or new projects. Pages or Web apps using it may break at any time.
来源: https://developer.mozilla.org/en-US/docs/Web/API/Navigator/getUserMedia
正如你在上面看到的,Safari 根本不支持这个,IE 也不支持。您应该使用较新的 MediaDevices.getUserMedia反而。然而,这也不被他们支持。
关于javascript - HTML<video> 网络摄像头访问在 Chrome 或 Safari 中不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38087196/