我正在制作一个尽可能干净的菜单,并设法摆脱了一些不需要的样式。然而,一条小白线仍然存在,我要求整个 CSS 的边框为 0 或无边框,试图将其消失。
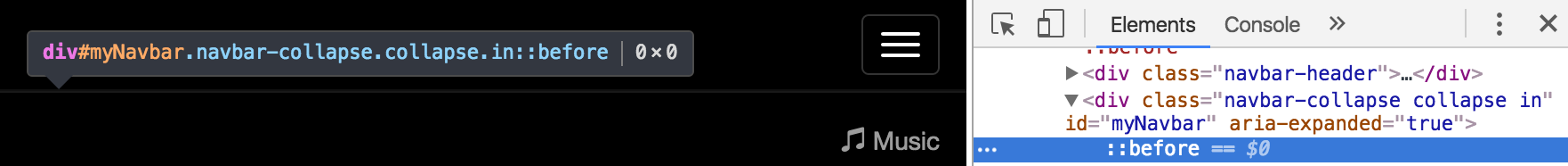
可以在音乐图标上方和下拉图标下方的这些图像中看到:


它仅在“小屏幕模式”下并且下拉菜单处于事件状态时才会显示。
自定义导航栏 CSS
.navbar {
background-color: transparent;
background: transparent;
border: 0;
}
.navbar li {
color: white;
font-size: 14px;
}
.collapse {
border: 0;
}
#myNavbar {
border: 0;
}
.navbar .dropdown-menu::after{
border:0;
}
.navbar-header .navbar-collapse {
border: 0;
}
.navbar.navbar-default {
padding: 10px 0;
background: rgba(0, 0, 0, .1);
border: none;
}
.navbar.navbar-default .navbar-nav > li > a,
.navbar.navbar-default .navbar-brand {
color: white;
}
.navbar.navbar-default .navbar-collapse {
border: none;
box-shadow: none;
}
菜单标记:
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"></a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav navbar-right pull-right">
<li><a href="#"><span class="glyphicon glyphicon-music"></span> Music</a></li>
<li><a href="#"><span class="glyphicon glyphicon-tasks"></span> Web</a></li>
</ul>
</div>
</div>
</nav>
这是一个 fiddle (按计算机图标在自己的窗口中运行它):
我怎样才能指向那个元素让他离开那里?
非常感谢您的帮助或指点!
最佳答案
实际上它是一个盒子阴影,只需删除/覆盖它
.navbar-collapse#myNavbar {
-webkit-box-shadow: none;
box-shadow: none;
}
关于html - 从 Bootstrap 3 导航栏反向下拉菜单中删除白线,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38459435/