我正在尝试更改元素的类,但我的 View 会扭曲? 怎么解决。
我已经为相同的 Jsfiddle 创建了 fiddle
问题描述:
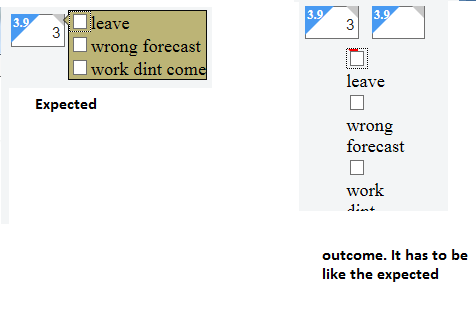
我有一个自定义文本框。我在它的左上角有一个引用值。 如果我输入的值大于或小于引用值,我会显示一个框询问原因。
它工作得很好,但是当我尝试添加一些额外的功能时,例如通过更改 div 的类来更改文本框右上角的 div 的颜色, View 会扭曲,而不是预期的那样。
在 fiddle 中,我可以在第 73,74,77,78 行的 javascript 部分中评论代码
function changeClassOfCommentToRed(divId){
//$("#"+divId).removeClass();
//$("#"+divId).addClass("commentCornerRed");
}
function changeClassOfCommentToGreen(divId){
//$("#"+divId).removeClass();
//$("#"+divId).addClass("commentCornerGreen");
}
最佳答案
您只需删除要更改的类即可:
function changeClassOfCommentToRed(divId){
$("#"+divId).removeClass("commentCornerGreen commentCornerRed");
$("#"+divId).addClass("commentCornerRed");
}
function changeClassOfCommentToGreen(divId){
$("#"+divId).removeClass("commentCornerGreen commentCornerRed");
$("#"+divId).addClass("commentCornerGreen");
}
在 CSS 中,您需要处理箭头伪元素而不是元素本身:
.commentCornerRed:after {
...
}
.commentCornerGreen:after {
...
}
通过此更改,仅更改箭头的颜色,而不更改框的颜色。
关于javascript - 为什么元素类的改变会扭曲 View ?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41723156/