我正在尝试将文本堆叠在 Bootstrap 列中,但不太清楚我将如何去做。
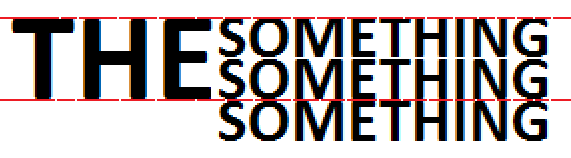
这是我想要实现的目标的粗略模型:
第一个单词“THE”应占 2 行,而 3 个“SOMETHINGS”各占 1 行。如果“某物”是不同的单词,是否有办法将它们拉伸(stretch)到相同的长度?
<div class="row">
<div class="col-lg-6">
<img class="img-responsive" src="img/logo.png"</img>
</div>
<div class="col-lg-6">
THE SOMETHING SOMETHING SOMETHING
</div>
</div>
最佳答案
如果您必须使用 Bootstrap 列,请从以下开始。 如果您调整列大小或使用的字体或文本,请调整字体大小、行高和字母间距值。
字体大小主要有助于垂直填充 View ,行高有助于垂直对齐,字母间距有助于文本的水平间距(“SOMETHING”是此列大小的基线长度)。我调整了数字,使其在 jsFiddle 输出中看起来不错,但在您的网站上,您应该根据需要调整值并相应地包装它,这样您就不会得到任何意外的输出(当 View 变小时,堆叠列)。
如果您需要更灵活,您可以创建一个函数来根据每个字长/列大小计算测量值。您选择的字体系列和单词不会是我选择的,因此您的情况可能会有所不同。
如果其他人有更好的解决方案而不使用外部现有库,请分享!我想知道。
我的浏览器的输出:

@import url('https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css');
.col-xs-4,
.col-xs-8 {
margin: 0;
padding: 0;
}
.content-text {
width: 100%;
}
#content-text-THE {
float: right;
font-size: 10.0vh;
line-height: 0.75em;
}
#content-text-top {
float: left;
font-size: 5vh;
line-height: 0.7em;
letter-spacing: 1.04em;
}
#content-text-mid {
float: left;
clear: left;
font-size: 5vh;
line-height: 0.8em;
letter-spacing: 0.08em;
}
#content-text-bot {
font-size: 5vh;
line-height: 0.8em;
letter-spacing: 0em;
}<div class="container">
<div class="row">
<div class="col-xs-4">
<span id="content-text-THE">THE</span>
</div>
<div class="col-xs-8">
<div class="content-text">
<span id="content-text-top">COOL</span>
</div>
<div class="content-text">
<span id="content-text-mid">ESPRESSO</span>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4">
</div>
<div class="col-xs-8">
<div class="content-text">
<span id="content-text-bot">SOMETHING</span>
</div>
</div>
</div>
</div>关于html - Bootstrap CSS 堆叠文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41837679/