例如,我的页面上有许多 html 元素;
<section id="top-bar">
<!-- html content -->
</section>
<section id="header">
<!-- html content -->
</section>
<div id="left">
<!-- html content -->
</div>
<section id="footer">
<!-- html content -->
</section>
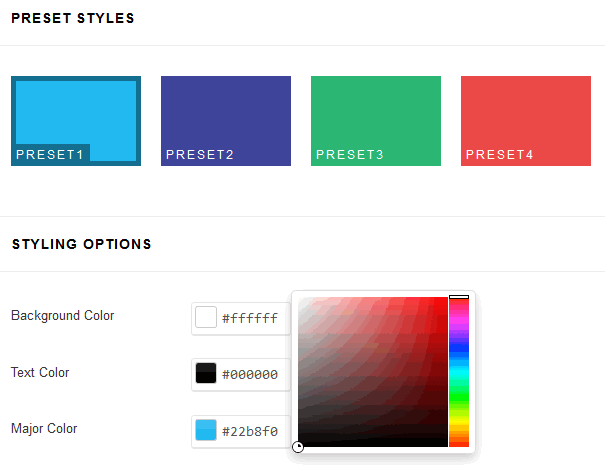
CSS background-colour和 text-colour对于这些sections在 Joomla 3.x 模板设置中进行设置,这是我的“品牌颜色”- 请参见下图。
如果我选择Preset 1然后在模板设置中 preset1.css在网站前端加载,如果我选择Preset 2然后 preset2.css在网站前端加载等
我的问题是页面上有其他自定义元素(例如上面代码中的<div id="left">)。这些元素的背景颜色和文本颜色不是通过模板设置设置或控制的,而是我必须在 custom.css 中手动设置它们文件,有效,但我必须更改此 custom.css每次更改“品牌颜色”时都会提交文件。
基本上,我希望我的自定义元素采用我在模板配置中指定的相同“品牌颜色”。无需我更改 custom.css一直归档。
所以,<div id="left"> background-colour和 text-colour应该匹配 <section id="top-bar"> background-colour和 text-colour .
是否可以使用 JavaScript 或类似工具动态设置 CSS?
谢谢
最佳答案
您可以使用 js 获取 #top_bar 元素的背景颜色,并将该颜色作为背景添加到您想要的其他元素,在本例中是其兄弟元素。文本颜色也是如此。
var top_bar = $('#top-bar')
var bg = top_bar.css('background-color')
var color = top_bar.css('color')
top_bar.siblings().css({
backgroundColor: bg,
color: color
})section, div {
width: 50px;
height: 50px;
display: inline-block;
}
#top-bar {
background: #22B8F0;
color: red;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<section id="top-bar">
Text
</section>
<section id="header">
Text
</section>
<div id="left">
Text
</div>
<section id="footer">
Text
</section>关于javascript - CSS 根据另一个元素设置颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42534415/