我正在使用 html 表格和 css,我正在尝试为表格添加边框,我添加了边框但是显示边框宽度为 100%,因为我正在使用 display:block;
如果我将 display:block 替换为 display:inline-block 水平滚动条显示,则可以在不使用 overflow-x:hidden 的情况下删除水平条
当我们添加 more td,th 意味着水平滚动条应该在静态 div 而不是窗口/屏幕下。
注意:无法在 html 中添加任何内容。我只能覆盖CSS。所以请仅在 css 中进行更改。
我在 jsfiddle 中添加了我的代码:clik here
这对每个人来说都很简单,但我在这里有点挣扎。
.static table {
border-collapse: collapse;
display: block;
margin-bottom: 23px;
overflow-x: auto;
width: auto;
}
.static table tr {
background-color: #E0E0E0;
}
.static table tr:nth-child(even) {
background-color: #F1F1F1;
}
.static table tr:first-child td, .static table tr:first-child th {
font-size: 16px;
font-weight: 600;
line-height: 26px;
padding: 10px 16px;
}
.static td {
min-width: 100px;
}<div class="static">
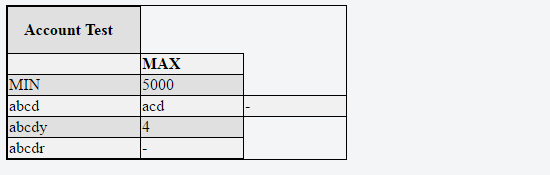
<table style="border: 1px solid black;">
<tbody>
<tr>
<td style="border: 1px solid black;"><strong>Account Test</strong></td>
</tr>
<tr>
<td style="border: 1px solid black;"> </td>
<td style="border: 1px solid black;"><strong>MAX</strong></td>
</tr>
<tr>
<td style="border: 1px solid black;">MIN</td>
<td style="border: 1px solid black;">5000</td>
</tr>
<tr>
<td style="border: 1px solid black;">abcd</td>
<td style="border: 1px solid black;">acd</td>
<td style="border: 1px solid black;">-</td>
</tr>
<tr>
<td style="border: 1px solid black;">abcdy</td>
<td style="border: 1px solid black;">4</td>
</tr>
<tr>
<td style="border: 1px solid black;">abcdr</td>
<td style="border: 1px solid black;">-</td>
</tr>
</tbody>
</table>
</div>我期待表格边框宽度根据 td 进行调整。也应该在 block 元素中。 
注意:我有更多的 tr 和 td 但我只添加了样本。
最佳答案
将 css 与 html 分开。将 table 样式重写为
.static table {
border-spacing: 0px;
border-collapse: separate;
border: 1px solid black;
}
.static table {
border-spacing: 0px;
border-collapse: separate;
border: 1px solid black;
}
.static table tr {
background-color: #E0E0E0;
}
.static table tr:nth-child(even) {
background-color: #F1F1F1;
}
.static table tr:first-child td,
.static table tr:first-child th {
font-size: 16px;
font-weight: 600;
line-height: 26px;
padding: 10px 16px;
}
.static td {
min-width: 100px;
}<div class="static">
<table style="border: 1px solid black;">
<tbody>
<tr>
<td style="border: 1px solid black;"><strong>Account Test</strong></td>
</tr>
<tr>
<td style="border: 1px solid black;"> </td>
<td style="border: 1px solid black;"><strong>MAX</strong></td>
</tr>
<tr>
<td style="border: 1px solid black;">MIN</td>
<td style="border: 1px solid black;">5000</td>
</tr>
<tr>
<td style="border: 1px solid black;">abcd</td>
<td style="border: 1px solid black;">acd</td>
<td style="border: 1px solid black;">-</td>
</tr>
<tr>
<td style="border: 1px solid black;">abcdy</td>
<td style="border: 1px solid black;">4</td>
</tr>
<tr>
<td style="border: 1px solid black;">abcdr</td>
<td style="border: 1px solid black;">-</td>
</tr>
</tbody>
</table>
</div>关于Html 表格 - 使用 css 在表格中添加边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43798133/