我尝试使用 CSS 网格布局创建一个两列布局 [参数 - 渲染],其行数未定义(有时 2,有时 3)。
无论行数如何,渲染列都有特定的背景,但列之间的行高相等。我想我需要添加另一个标签来做到这一点。
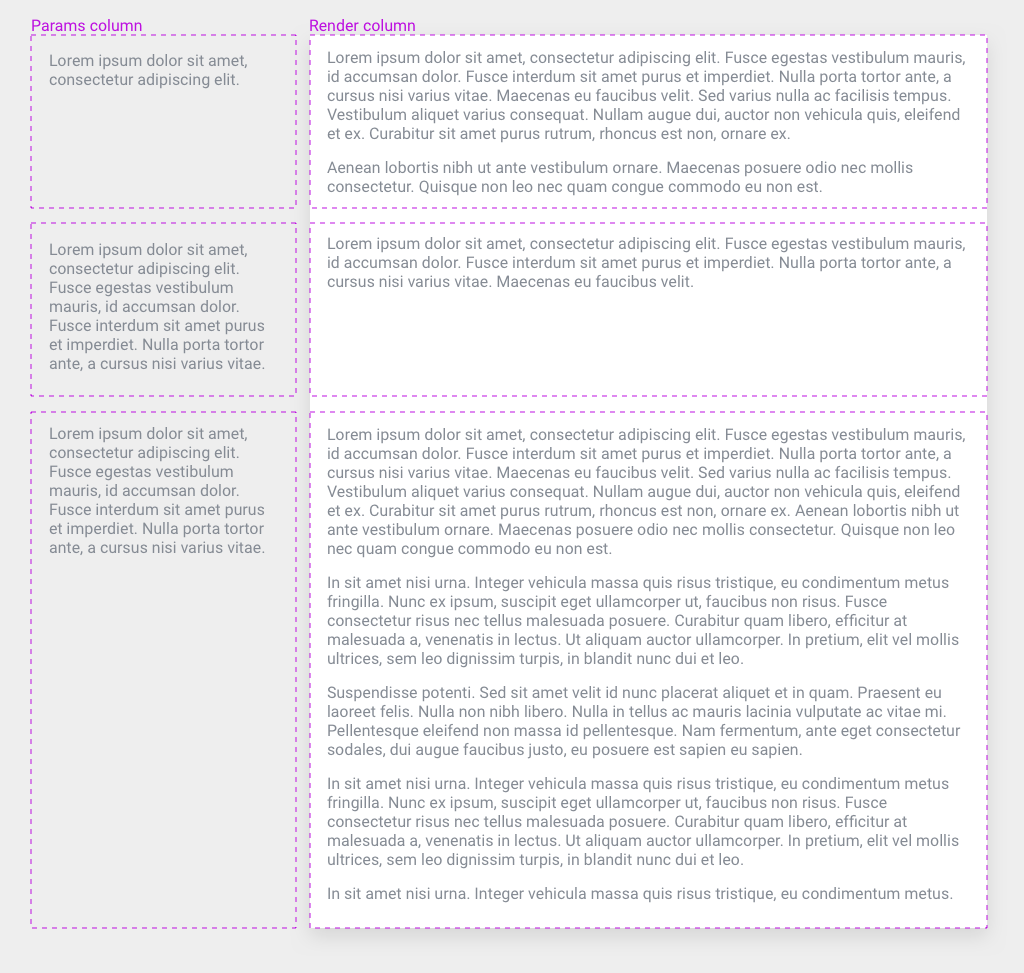
我给你一张这个布局的屏幕截图。这是我能举的更好的例子。粉色框是网格布局。对于“渲染”列,我有一个可以在 CSS 中创建的特定背景(白色和阴影)。我不想使用图片。


看来我想做的就是这个例子隐式命名网格线:https://gridbyexample.com/examples/example22/
最佳答案
我终于找到了一种方法,但我并不真正喜欢我的代码。 我必须在网格的每个元素上添加计数器修饰符,以将其放在正确的空间上。
HTML:
<main class="render render--2 container">
<div class="render__view--bg"></div>
<div class="render__params render__params--1">
<span class="font-name">Maven Pro</span>
</div>
<div class="render__view render__view--1">
<h1>Lorem ipsum dolor sit amet consectetur adipiscing elit.</h1> </div>
<div class="render__params render__params--2">
<span class="font-name">Quintessential</span>
</div>
<div class="render__view render__view--2">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce egestas vestibulum mauris, id accumsan dolor. Fusce interdum sit amet purus et imperdiet. Nulla porta tortor ante, a cursus nisi varius vitae. Maecenas eu faucibus velit. Sed varius nulla ac facilisis tempus. Vestibulum aliquet varius consequat. Nullam augue dui, auctor non vehicula quis, eleifend et ex. Curabitur sit amet purus rutrum, rhoncus est non, ornare ex. Aenean lobortis nibh ut ante vestibulum ornare. Maecenas posuere odio nec mollis consectetur. Quisque non leo nec quam congue commodo eu non est.</p>
<p>In sit amet nisi urna. Integer vehicula massa quis risus tristique, eu condimentum metus fringilla. Nunc ex ipsum, suscipit eget ullamcorper ut, faucibus non risus. Fusce consectetur risus nec tellus malesuada posuere. Curabitur quam libero, efficitur at malesuada a, venenatis in lectus. Ut aliquam auctor ullamcorper. In pretium, elit vel mollis ultrices, sem leo dignissim turpis, in blandit nunc dui et leo.</p>
<p>Suspendisse potenti. Sed sit amet velit id nunc placerat aliquet et in quam. Praesent eu laoreet felis. Nulla non nibh libero. Nulla in tellus ac mauris lacinia vulputate ac vitae mi. Pellentesque eleifend non massa id pellentesque. Nam fermentum, ante eget consectetur sodales, dui augue faucibus justo, eu posuere est sapien eu sapien.</p> </div>
</main>
和CSS:
//CSS Grid
.render{
display: grid;
grid-gap: 10px;
grid-template-columns: 20% 80%;
&.render--2{
grid-template-rows: auto auto;
grid-template-areas:
"params view"
"params view";
}
&.render--3{
grid-template-rows: auto auto auto;
grid-template-areas:
"params view"
"params view"
"params view";
}
.render__view--bg{
z-index: 1;
grid-column: view-start / view-end;
grid-row: view 1 / view 3;
background: #fff none;
box-shadow: 0 8px 20px rgba(0,0,0,.1);
}
.render__params,
.render__view{
padding: 16px;
z-index: 2;
}
.render__params{
grid-column: params / span 1;
&--1{
grid-row: params 1;
}
&--2{
grid-row: params 2;
}
&--3{
grid-row: params 3;
}
}
.render__view{
grid-column: view / span 1;
&--1{
grid-row: view 1;
}
&--2{
grid-row: view 2;
}
&--3{
grid-row: view 3;
}
}
}
谢谢大家的帮助!
关于html - CSS 网格布局 2 * 3 与多级组,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45519398/