我需要选择特定节点中的所有鞋楦元素。我的问题是:在那种情况下选择器应该是什么?
下面是 html 代码的大概 View 。需要选择 li.node 内的 ul 中的所有 last li(li with class node)。
.node>ul>li:last-child {
color: red
}<ul>
<li>xxx</li>
<li>www</li>
<li class='node'>
<ul>
<li>ddedede</li>
<li>dededed</li>
<li class='node'>
<ul>
<li>dededede</li>
<li>dededede</li>
<li>dedede</li>
<li>dededede</li>
<li>defefefe</li>
</ul>
</li>
</ul>
</li>
<li>vrvrvrvr</li>
<li>vvrvrvr</li>
</ul>那个选择器没有解决问题。
.node > ul > li:last-child {
color: red
}
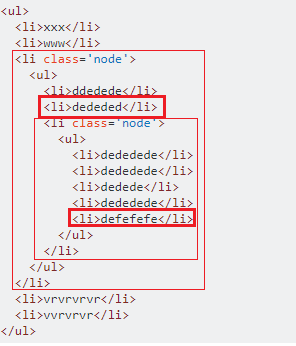
所以,我应该澄清一下我的问题。我动态生成了 TreeView 的 html 代码(我无法编辑 html 代码)。所以,我需要在 li.node 中选择所有没有类 .node 的 lis(在下图中你可以看到我需要使用特定的 css-selector 选择的示例(圆圈粗体红色)元素 li,如图所示显示 html 代码用于示例演示)。但是应该选择什么样的选择器呢?
提前致谢!
最佳答案
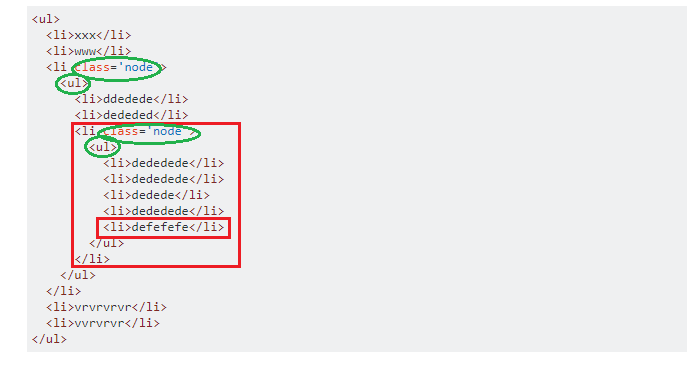
您的选择器是正确的并且工作正常但是您正在选择两个元素,如下所示:
这就是为什么所有元素都是红色的。相反,如果您只想定位最后一个 li,则可以使用此选择器:
.node > ul > li:not(.node):last-child {
color: red
}<ul>
<li>xxx</li>
<li>www</li>
<li class='node'>
<ul>
<li>ddedede</li>
<li>dededed</li>
<li class='node'>
<ul>
<li>dededede</li>
<li>dededede</li>
<li>dedede</li>
<li>dededede</li>
<li>defefefe</li>
</ul>
</li>
</ul>
</li>
<li>vrvrvrvr</li>
<li>vvrvrvr</li>
</ul>更新
我认为你找不到一个 CSS 选择器来选择你想要的元素,但如果你愿意,这里有一个 jQuery 解决方案:
$('.node > ul').each(function() {
$(this).find(' > li:not(.node):last').css('color','red');
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<ul>
<li>xxx</li>
<li>www</li>
<li class='node'>
<ul>
<li>ddedede</li>
<li>dededed</li>
<li class='node'>
<ul>
<li>dededede</li>
<li>dededede</li>
<li>dedede</li>
<li>dededede</li>
<li>defefefe</li>
</ul>
</li>
</ul>
</li>
<li>vrvrvrvr</li>
<li>vvrvrvr</li>
</ul>关于html - 节点中持续元素的CSS选择器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48474127/