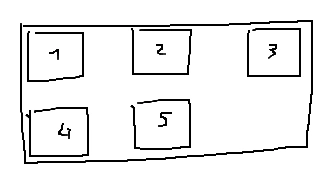
这是我的 test demo在代码笔中。我希望元素之间保持相同的边距,因此我使用 flex-grow: 1来填充过大的宽度。
但是,最后一行的元素似乎与前一行的宽度不一样。怎么做?
.row{
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.col{
min-width: 160px;
flex-grow: 1;
margin: 10px 10px;
background:#eee;
height: 120px;
}
最佳答案
您可以使用calc将 width 或 flex-basis 属性设置为 calc(33.33% - 30px)以便它根据您应用于 col 的左右边距进行调整- 请参阅下面的演示:
.row{
display: flex;
flex-wrap: wrap;
background: red;
}
.col{
flex-basis: calc(33.33% - 30px);
margin: 10px 15px;
background:#eee;
height: 120px;
}<div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
</div>关于html - Flexbox布局: how to set every item same width in multi rows?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55120477/