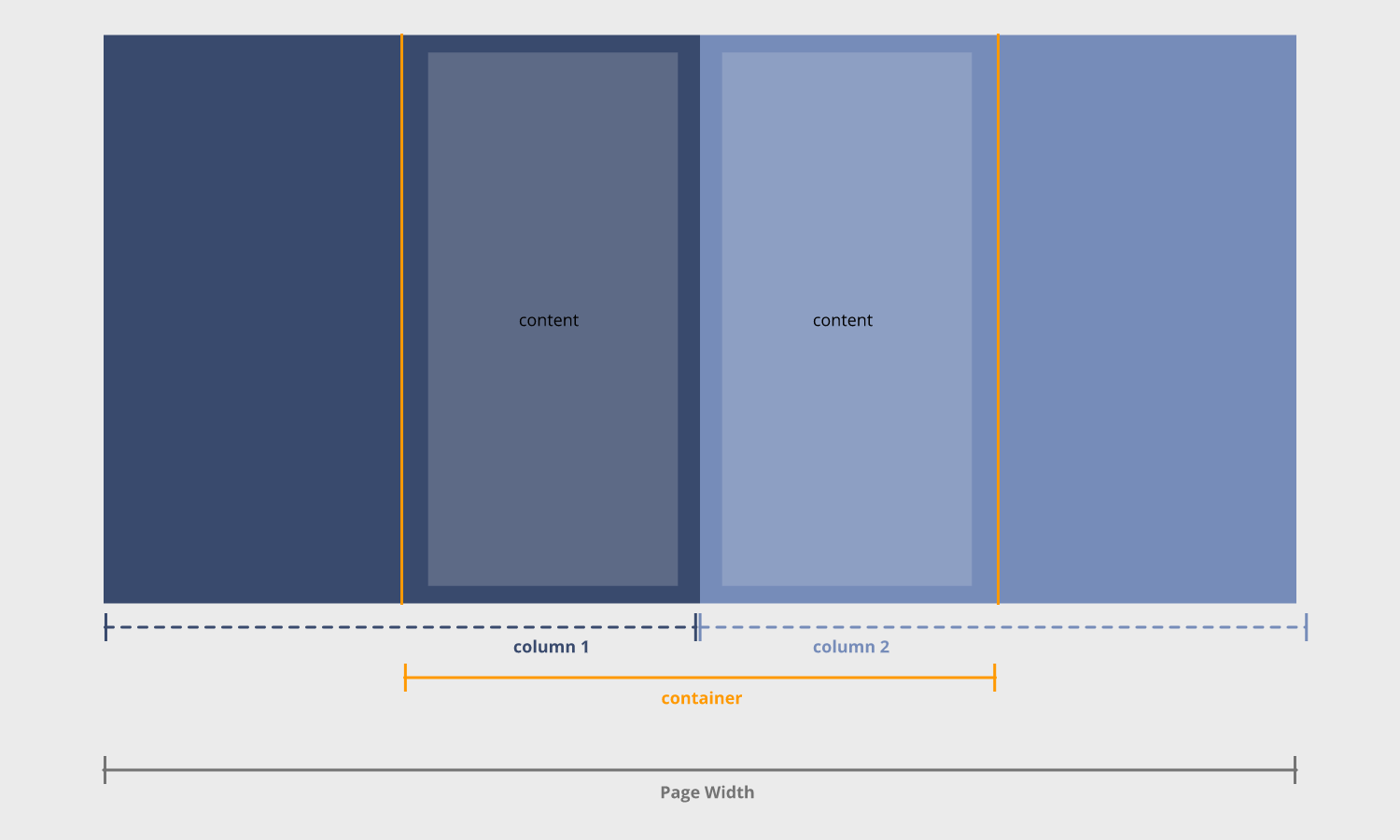
我想仅在容器内显示这两个列的内容,并且列占据页面的整个宽度,例如这张图片如下。
使用css grid可以实现这一点吗?
感谢您的帮助和支持。

<div class="columns">
<div class="columns--container">
<div class="column">
<!-- Content -->
</div>
<div class="column">
<!-- Content -->
</div>
</div>
</div>
最佳答案
好吧,我是网格新手,但这应该可行:
.columns {
height: 400px;
background: whitesmoke;
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
}
.columns-container {
grid-column-start: 2;
grid-column-end: 4;
display: inherit;
grid-template-columns: auto auto;
flex-direction: row;
}
.column {
background: green;
}<div class="columns">
<div class="columns-container">
<div class="column">
<!-- Content -->
</div>
<div class="column">
<!-- Content -->
</div>
</div>
</div>关于html - 如何在两列内显示容器?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58572699/