我之前在 Stackoverflow 上寻求帮助,涉及当鼠标悬停在具有相同类的任何 Span 上时突出显示具有相同类的 Span。
$('span[class]').hover(
function() {
$('.' + $(this).attr('class')).css('background-color','green');
},
function() {
$('.' + $(this).attr('class')).css('background-color','yellow');
}
)
这是一个使用示例:
http://dl.dropbox.com/u/638285/0utput.html
但是,它在 IE8 中似乎无法正常工作,但在 Chrome/Firefox 中却可以正常工作。
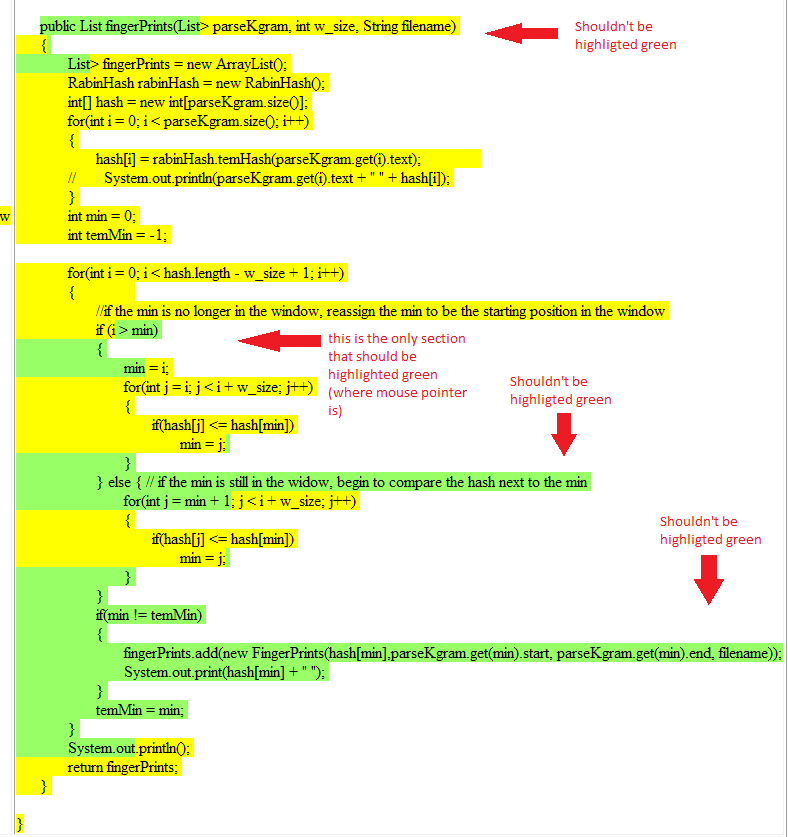
这是 IE8 中的屏幕截图,我的鼠标悬停在中间的 "> min) { min" 部分。

如您所见,它完美地突出显示了鼠标悬停的范围。然而,它还突出显示了其上方和下方的一些随机跨度,这些跨度不具有相同的类别!只有与鼠标所在位置具有相同类别的跨度才应突出显示为绿色。在此屏幕截图中,只有中间的绿色部分应该是绿色的。
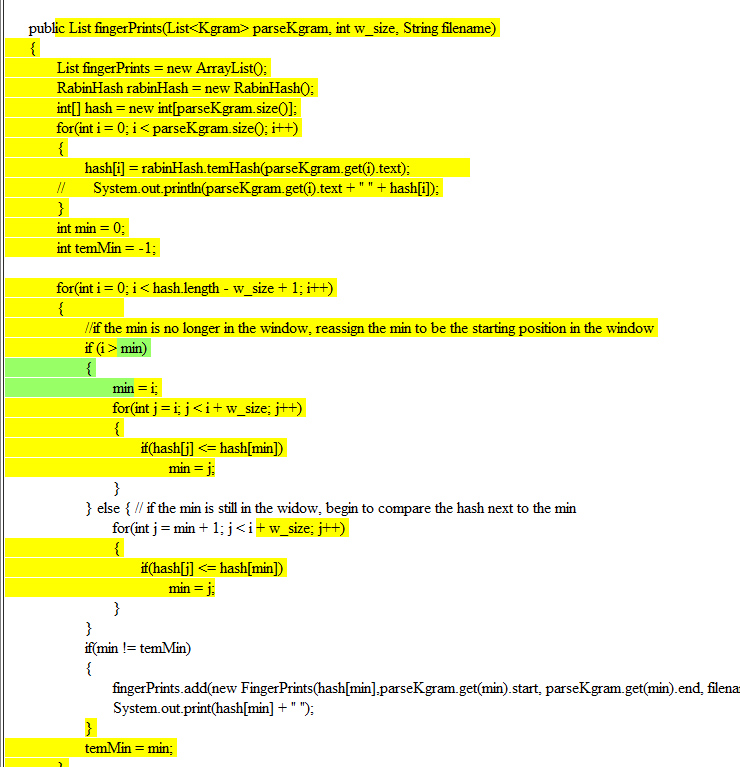
这是它在 Firefox/Chrome 中正常工作的屏幕截图,其中我的鼠标位于完全相同的位置:

此屏幕截图是正确的,因为鼠标悬停的跨度(绿色部分)是该部分中唯一共享该类的跨度。
为什么 IE8 使用我的小 jQuery 片段时会随机地以绿色突出显示跨度(它们不共享同一类)?
再说一次,如果你想现场观看,我这里有: http://dl.dropbox.com/u/638285/0utput.html
最佳答案
当我在 IE8 中运行脚本调试器时,您的悬停函数会被多次调用,因为事件会沿着嵌套跨度树向上传播。你尝试过 event.stopPropagation() 吗?
编辑:实际上,我认为问题是您需要将 < 和 > 编码为 >和<
例如,此代码片段 public List<FingerPrints> fingerPrints(List<Kgram完全陷入了这个public List fingerPrints(List IE(以及 FireFox)正在解释 <FingerPrints>作为一个标签,IE 试图关闭该标签,这导致跨度变得困惑。
关于javascript - 为什么这个 jQuery 代码片段在 IE8 中不能像在 Firefox 或 Chrome 中那样工作(包括现场演示)?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2710536/