大多数 CSS 垂直菜单都会在第一级菜单旁边弹出第二层和第三层菜单。如果您转到第一级菜单中的第三个选项,这会创建一个空间。该第三选项的第二级菜单的位置仅与第三菜单第一级元素一样高。因此,二级菜单上方有一个空格,一直到一级菜单第一个选择。
我该如何做才能使弹出的第二级菜单位于最高的第一级菜单选择?
我制作了一个图形来进一步迭代这一点。


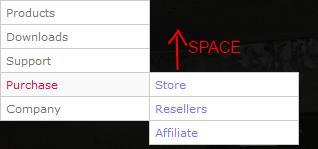
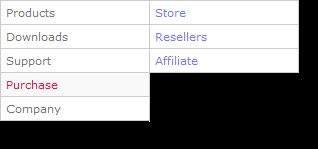
在第一张图片中,当您将鼠标悬停在“购买”上时,菜单会弹出到侧面。相反,我希望菜单在上方的产品区域弹出。我希望这样即使我进入产品、购买、支持、下载...等,第二级菜单也始终会在菜单/产品的顶部弹出。
在我的实际菜单中,每个级别只有四个选项,因此将鼠标悬停在菜单上并保持菜单处于事件状态不会有任何问题。
有人有关于如何完成此操作的链接或想法吗?
谢谢 - 我希望我解释得很好..哈哈。
编辑:
*我从网站上取下了这个,我意识到有大量语法错误,例如缺少引号等。我只是想让它正常工作,然后再修复和完善它。 CSS
#menu ul {
margin: 0;
padding: 0;
list-style: none;
width: 150px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
#menu ul li {
position: relative;
}
#menu li ul {
position: absolute;
left: 149px; /*Set 1px less than menu width */
top: 0;
display: block;
}
#menu li:hover ul {
display: block;
}
#menu li:hover>ul {
visibility:visible;
}
#menu ul ul {
visibility:hidden;
}
/* Fix IE. Hide from IE Mac \*/
* html #menu ul li { float: left; height: 1%; }
* html #menu ul li a { height: 1%; }
/* End */
/* Make-up syles */
#menu ul, li {
margin: 0 0 0 0;
}
/* Styles for Menu Items */
#menu ul a {
display: block;
text-decoration: none;
color: #777;
background: #fff; /* IE6 Bug */
padding: 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
/* Hover Styles */
#menu ul a:hover {
color: #E2144A;
background: #f9f9f9;
}
/* Sub Menu Styles */
#menu li ul a {
text-decoration: none;
color: #77F;
background: #fff; /* IE6 Bug */
padding: 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
/* Sub Menu Hover Styles */
#menu li ul a:hover {
color: #E2144A;
background: #f9f9f9;
}
/* Icon Styles */
#menu ul a.submenu {background:#fff url("r_arrow.gif") no-repeat right; }
#menu ul a.submenu:hover {background:#f9f9f9 url("r_arrow.gif") no-repeat right;}
html:
<div id=menu>
<ul id=menuList>
<li><a href="#" name="submenu" class="submenu">Products</a>
<ul>
<li><a href="#">All</a></li>
<li><a href="#">CodeCharge</a></li>
<li><a href="#">CodeCharge Studio</a></li>
<li><a href="#">DemoCharge Studio</a></li>
<li><a href="#" name="submenu" class="submenu">Comparison</a><ul>
<li><a href="#">CodeCharge Studio</a></li>
<li><a href="#">DemoCharge Studio</a></li>
</ul></li>
</ul>
</li>
<li><a href="#" name="submenu" class="submenu">Downloads</a>
<ul>
<li><a href="#">CodeCharge</a></li>
<li><a href="#">CodeCharge Studio</a></li>
<li><a href="#">DemoCharge Studio</a></li>
</ul>
</li>
<li><a href="#" name="submenu" class="submenu">Support</a>
<ul>
<li><a href="http://support.yessoftware.com">Support</a></li>
<li><a href="http://forums.codecharge.com">Forums</a></li>
<li><a href="http://support.yessoftware.com/kb_search.asp">KB</a></li>
</ul>
</li>
<li><a href="#" name="submenu" class="submenu">Purchase</a>
<ul>
<li><a href="#">Store</a></li>
<li><a href="#">Resellers</a></li>
<li><a href="#">Affiliate</a></li>
</ul>
</li>
<li><a href="#" name="submenu" class="submenu">Company</a>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Press Releases</a></li>
</ul>
</li>
</ul>
</div>
IE 修复:
<script type="text/javascript">
startList = function() {
// code for IE
if(!document.body.currentStyle) return;
var subs = document.getElementsByName('submenu');
for(var i=0; i<subs.length; i++) {
var li = subs[i].parentNode;
if(li && li.lastChild.style) {
li.onmouseover = function() {
this.lastChild.style.visibility = 'visible';
}
li.onmouseout = function() {
this.lastChild.style.visibility = 'hidden';
}
}
}
}
window.onload=startList;
</script>
最佳答案
在 CSS 中,将 #menu ul 更改为 position:relative:
#menu ul
{
margin: 0;
padding: 0;
position: relative;
list-style: none;
width: 150px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
并从#menu ul li中删除相对定位:
#menu ul li
{
/*position: relative;*/
}
不过,这使得继续处理子元素有点困难。
这是一个演示:http://jsfiddle.net/KvaTC/
关于html - 垂直 CSS 多级菜单,将自身定位在 div 的顶部,而不是第一个菜单选项的位置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7290656/