我的网页由两部分组成:一个可以根据任何窗口大小调整大小的图像,以及一个带有 4 个文本框的表单,该文本框位于图像顶部的特定位置。
我的问题是文本框在窗口大小调整时移出位置。我花了 6 个多小时尝试了 css 和 jquery 中的所有内容,但没有任何效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
body
{
margin: auto;
width: 100%;
}
.Wrapper
{
position:relative;
min-width: 500px;
width: 100%;
margin:auto;
}
.Image
{
max-width: 1150px;
max-height: 1453px;
width: 100%;
}
.Form
{
position: relative;
top:-260px;
left: 200px;
width: 130px;
border: solid 1px #000;
}
</style>
</head>
<body>
<div class="Wrapper">
<div>
<img src="image.png" class="Image" />
</div>
<div class="Form">
<input type="text" />
<br />
<input type="text" />
<br />
<input type="text" />
<br />
<input type="text" />
</div>
</div>
</body>
</html>
完整窗口:
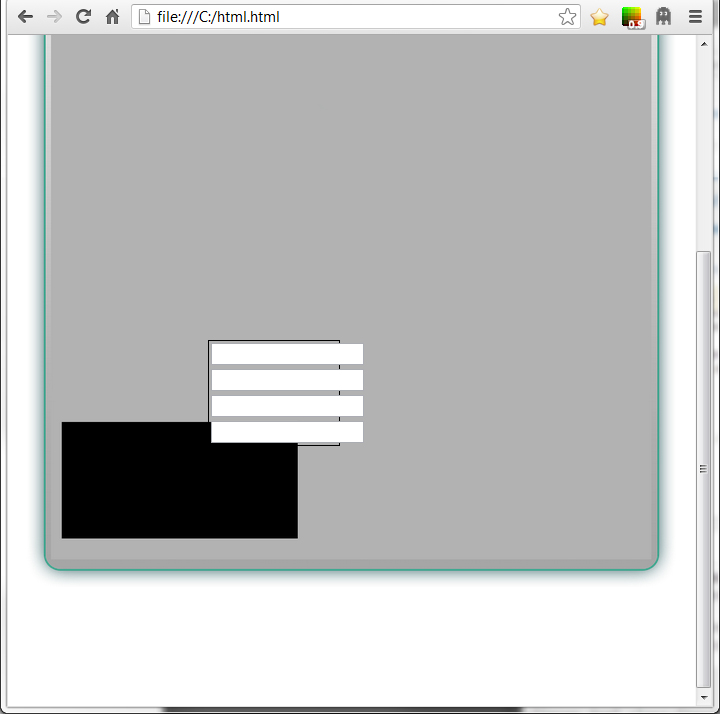
调整窗口大小:
最佳答案
首先,您应该设置包装器的最大尺寸,并使图像占据 100% 宽度。此外,您还应该将表单绝对定位而不是相对定位,并从底部定位。像这样的:http://jsfiddle.net/ndqna/2/
话虽如此,效果还不是 100% 完美。随着图像的缩放,表单的位置也需要改变。您可以尝试使用百分比来接近该位置。像这样的:http://jsfiddle.net/ndqna/3/
.Form
{
position: absolute;
bottom: 10%;
left: 15%;
border: solid 1px #000;
}
正如您所注意到的,它仍然不完美。如果您确实想要精确定位,则需要编写一些脚本来计算精确位置。然而,在开始编写 jQuery 代码之前,为什么不将“框”设置为表单的背景,并通过分割源图像将其从页面的背景图像中删除呢?这样,定位不需要像素完美,因为框将随着表单移动...
关于jquery - 在窗口调整大小时将元素保持在同一位置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15956111/