虽然这个问题总体上很常见,但我还没有找到解决此版本中特定限制的答案。
我正在寻求实现 the holy grail ,有一个重要的警告:列必须保持从左到右的顺序,L(左)、C(中心)、R(右) ),不使用绝对定位。
除了上述主要要求之外,兼容性也是相当高的;请注意,我并不是想支持像 IE6 这样可笑的东西;至少IE7会更好。 (是的,我认为现在这很荒谬)考虑到这一点,显而易见的 calc() CSS 功能不适用。

在链接的文章中,A List Apart已将其实现为 C-L-R,引用“正确的源顺序”,许多人都遵循这一趋势,认为 SEO 的好处,因为主页内容首先出现在源顺序中。而且,它在视觉上也有效。
不幸的是,SEO 和可访问性是两个不同的野兽。我注意到大多数 Web 可访问性工具(例如 JAWS)都会以 DOM 顺序读取页面内容,这是可以理解的;从上到下,从左到右。
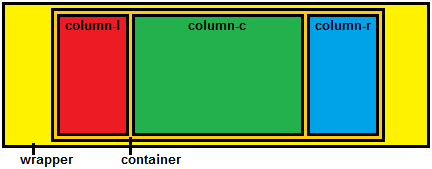
这是一些相当标准的 L-C-R 标记:
<div class="wrapper">
<div class="container">
<div class="column-l">
<div class="cell">Column L</div>
</div>
<div class="column-c">
<div class="cell">Column C</div>
</div>
<div class="column-r">
<div class="cell">Column R</div>
</div>
</div>
</div>
以及与之配套的 CSS 片段:
.wrapper {
width: 100%;
}
.container {
width: 90%;
margin-left: auto;
margin-right: auto;
}
.cell {
padding: 1em;
}
考虑到全宽 .wrapper 和 90% 宽度的边距居中 .container,我正在尝试显示 .column-l code> 和 .column-r 为固定宽度(例如 300px),而 .column-c 为流体。
通过为 .column-l 提供 float: left; 属性,并应用 margin-left 为 300px 到 .column-c,这两列就位:
.column-l {
width: 300px;
float: left;
}
.column-c {
margin-left: 300px;
}
问题是.column-r。它不想坐在我想要的地方。将 float: right; 应用于 .column-r 将其放在另外两个下面(请注意,至少它位于对吧)。即使我将 margin-right: 300px; 应用于 .column-c,情况也是如此。
最佳答案
.column-l {
width: 300px;
background: red;
display:table-cell;
}
.column-c {
background: green;
display:table-cell;
}
.column-r {
width: 300px;
background: blue;
display:table-cell;
}
这有帮助吗?不 float ,左右各300px宽度,中心填充其余部分,高度相同。
关于html - CSS chalice 与有序列,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20179151/