我有一个由 12 帧组成的 Sprite 表。

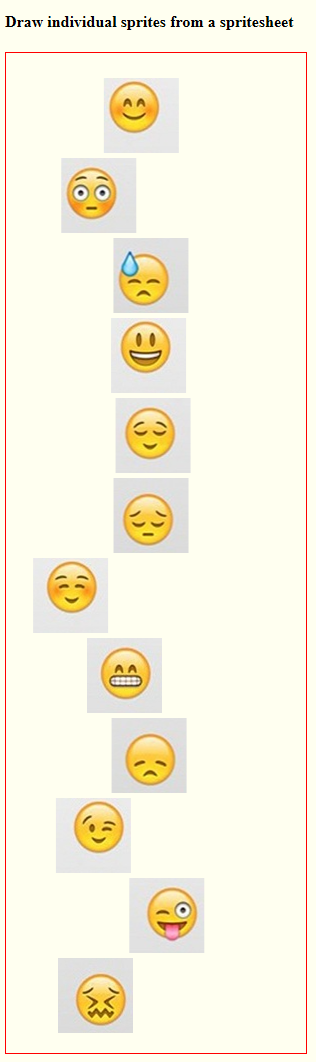
我想从中提取每个单独的帧,并希望在不同的 Canvas 中显示它,如下所示。

到目前为止我已经尝试过的内容发布在下面
//HTML code for define the canvas area .
<body onload="image_render();">
<div id="image_area"> <canvas id="image"></canvas></div>
<script src="sprite_demo.js"></script>
</body>
// javascript to slice the image and assign to the canvas
var canvasImage = new Image();
canvasImage.src = "image/sprite_xxdpi.jpg";
var can= document.getElementById("image");
can.width = 500;
can.height = 300;
function image_render()
{
coin.render();
}
var coin = sprite({
context: can.getContext("2d"),
width: 500,
height: 300,
image: coinImage
});
function sprite (options) {
var that = {};
that.context = options.context;
that.width = options.width;
that.height = options.height;
that.image = options.image;
that.render = function () {
// Draw the animation
that.context.drawImage(
that.image,
0, //X-axis starting position from where slicing begins
0, //y-axis starting position from where slicing begins
that.width, //width of slicing image
that.height,//height of slicing image
0, //X-axis starting position where image will be drawn
0, //y-axis starting position where image will be drawn
150, // width of the resulting image
150); //height of the resulting image
};
return that;
}
我只能得到一张图片,但我想让所有图片显示在一个网格中。而且我还想让图片显示在我想要的任何地方。 我还想缩小大尺寸图像以显示在网格中,点击它时我想显示原始图像。
注意:我不想为我的帧设置动画,我只想在网格中显示。互联网上大多有 Sprite 动画的例子。
最佳答案
您有正确版本的 drawImage 来从 spritesheet 中裁剪单个 sprite,但是您必须为每个 sprite 更改 drawImage 中的值。
您显示的“面孔”示例 spritesheet 似乎具有相同大小的单个 sprite(75 像素 x 75 像素)。
假设您所有的 sprite 大小相同,您将更改第二个和第三个 drawImage 参数,这些参数告诉 Canvas 左上角的 x/y 坐标开始在 spritesheet 上进行裁剪。
这是示例代码和演示:http://jsfiddle.net/m1erickson/tVD2K/
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="css/reset.css" /> <!-- reset css -->
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<style>
body{ background-color: ivory; }
canvas{border:1px solid red;}
</style>
<script>
$(function(){
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
var spriteWidth=75;
var spriteHeight=75;
var spriteCols=4;
var spriteRows=3;
var y=20-sprightHeight;
var img=new Image();
img.onload=start;
img.src="https://dl.dropboxusercontent.com/u/139992952/multple/spritesheet1.jpg";
function start(){
var canvasY=0;
for(var col=0;col<spriteCols;col++){
for(var row=0;row<spriteRows;row++){
var sourceX=col*spriteWidth;
var sourceY=row*spriteHeight;
// testing: calc a random position to draw this sprite
// on the canvas
var canvasX=Math.random()*150+20;
canvasY+=spriteHeight+5;
// drawImage with changing source and canvas x/y positions
ctx.drawImage(img,
sourceX,sourceY,spriteWidth,spriteHeight,
canvasX,canvasY,spriteWidth,spriteHeight
);
}}
}
}); // end $(function(){});
</script>
</head>
<body>
<h4>Draw individual sprites from a spritesheet</h4>
<canvas id="canvas" width=300 height=1000></canvas>
</body>
</html>

关于javascript - 使用 html 或 javascript 从 Sprite 表中提取单个帧,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24036535/