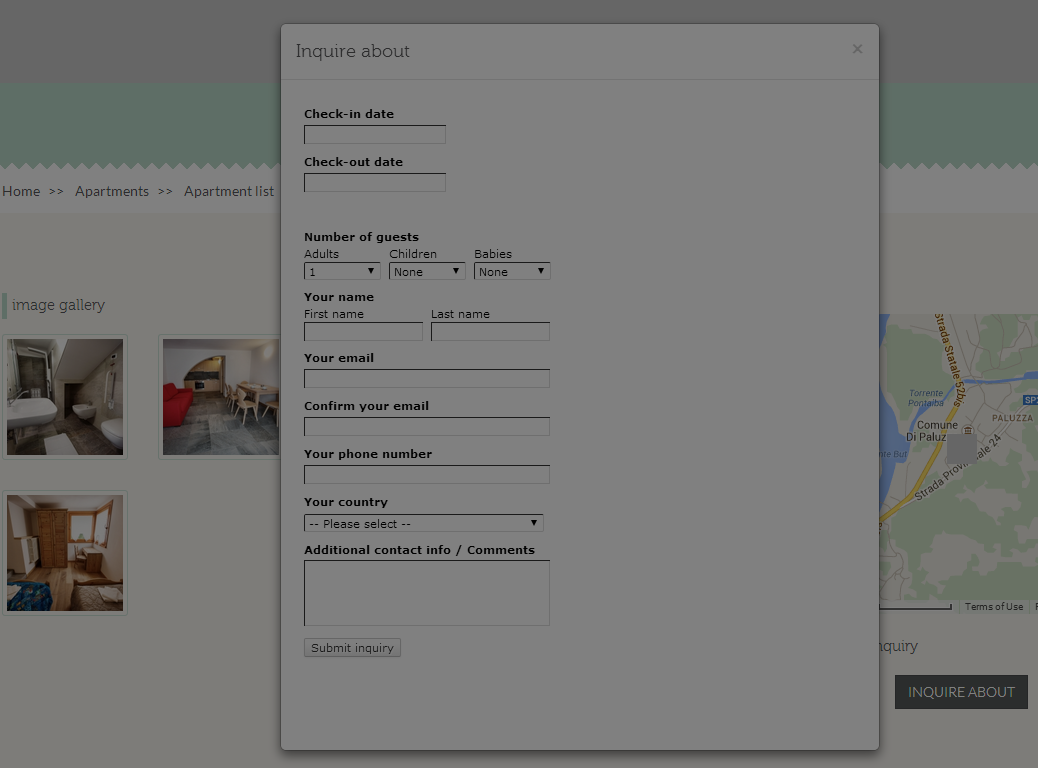
我正在使用 Bootstrap 3.2.0 和模态插件。我对 body “背景”后面的模态有疑问。这不是我第一次使用这个插件;我以前从未遇到过任何问题。

Here is the page showing the problem (点击页面右下角的查询)。
它认为这是一个 z-index 问题。页面结构:
<body>
<!-- Canvas wrapping entirely the content (z-index: 2) -->
<div class="canvas canvas-property-show">
<!-- The modal (z-index: 1050) -->
<div id="modal-iframe-inquiry"></div>
</div>
<!-- Navmenu shown only on small viewport (z-index: 1) -->
<div class="navmenu navmenu-adp navmenu-fixed-left"></div>
</body>
模态#modal-iframe-inquiry的默认z-index为1050。
如果我从 DOM 中删除 .navmenu 并从 .canvas 中删除 z-index 属性解决问题.
最佳答案
确定 - 修复而不是在 canvas 中渲染 modal-iframe-enquiry html
在 Canvas 之前或之后渲染它。例如
.......
<div class="modal fade in" id="modal-iframe-inquiry" tabindex="-1" role="dialog" aria-labelledby="modal-iframe-inquiry-title" aria-hidden="false" style="display: block;">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title" id="modal-iframe-inquiry-title">Inquire about</h4>
</div>
<div class="modal-body">
<div class="embed-responsive" style="height: 640px;">
<iframe src="https://app.kigo.net/public/inquiry_embed/2-a77d11161e667005ce29f22b3e7a8d04-1738-f1db7ab2c4c99c15b210e92bd0f90239"></iframe>
</div>
</div>
</div>
</div>
</div><div class="canvas canvas-property-show">
......
关于jquery - Bootstrap 模式进入 "behind"背景并且用户无法单击?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24841127/