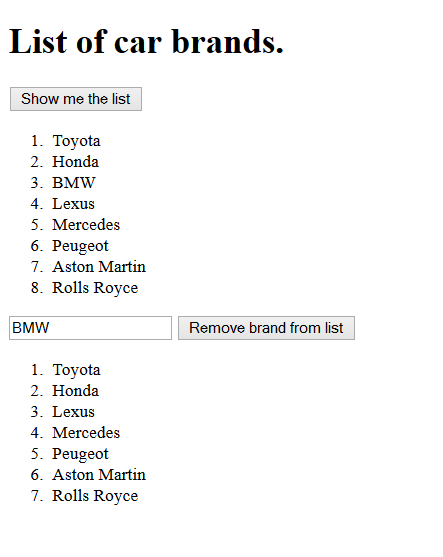
这段简单的代码允许我显示数组中的项目列表,并从数组中删除选定的项目,最后显示一个不包含已删除项目的新列表。
var carBrands = ["Toyota", "Honda", "BMW", "Lexus", "Mercedes","Peugeot","Aston Martin","Rolls Royce"];
var html="";
var newList="";
var itemToRemove;
$(document).ready (function () {
console.log("Ready to go!");
$("#displayList").bind('click', function(event) {
displayList();
});
$("#removeItem").bind('click', function(event) {
item = document.getElementById("input").value;
removeItemFromList(item);
});
});
function displayList() {
for (var i = 0; i < carBrands.length; i++) {
html+= "<li>" + carBrands[i] + "</li>";
document.getElementById("list").innerHTML=html;
}
}
function removeItemFromList(item) {
itemToRemove = item;
for (var i=0; i<carBrands.length; i++) {
if (itemToRemove == carBrands[i]) {
carBrands.splice(carBrands[i], 1);
}
newList+= "<li>" + carBrands[i] + "</li>";
document.getElementById("newList").innerHTML=newList;
}
}
第一次尝试效果很好,

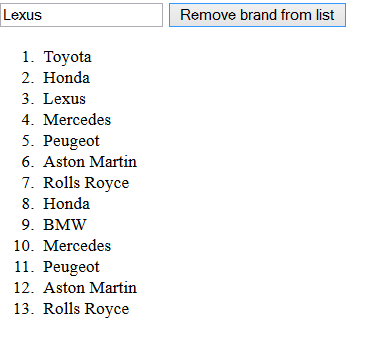
但如果我再次尝试,新列表将附加到旧列表,并且我最初删除的项目也会添加到其中。

我的问题:
- 如何显示不包含已删除项目的列表?
html和newList是对象吗?
最佳答案
首先,splice() 不需要您要删除的事物,它需要该事物的索引。
所以,而不是:
carBrands.splice(carBrands[i], 1);
你想要:
carBrands.splice(i, 1);
并且在删除最后项后,您永远不会清空newList,因此您只需将所有内容重新添加到列表中即可。
试试这个:
function removeItemFromList(item) {
itemToRemove = item;
for (var i=0; i < carBrands.length; i++) {
if (item == carBrands[i]) {
carBrands.splice(i, 1);
break;
}
}
newList = "<li>" + carBrands.join('</li><li>') + "</li>";
document.getElementById("newList").innerHTML = newList;
}
此外,您还会注意到循环中从来不需要 itemToRemove;如果您不在其他地方使用它,它就会消失。
关于javascript - 从 Javascript 数组中删除项目并显示新数组,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25222765/