我正在使用 javascript 网格插件(jqWidget 的网格)。它允许我在定义单元格的列时将自定义样式应用于单元格:
{ "text": i, "width": 1, "cellclassname": "custom-column" }
这对我很有用,因为我正试图将列的宽度减小到恰好 1em。
.custom-column {
width: 1em;
}
不幸的是,他们在每个单元格中包含了一个没有 id 或类的额外 DIV:
<div role="gridcell" style="left: 725px; z-index: 1171; width:25px;" class="jqx-grid-cell jqx-item custom-column">
<div style="overflow: hidden; text-overflow: ellipsis; padding-bottom: 2px; text-align: left; margin-right: 2px; margin-left: 4px; margin-top: 4px;">M</div>
</div>
在上面的 HTML 中,您可以看到我的自定义类 custom-column 但插入的子 DIV 包括填充和边距,我认为这会影响网格单元格远大于 1em(看起来更接近 3em)。
我可以在我的 custom-column 类中添加什么来覆盖或抵消子项中的填充和边距设置吗?
更新:更改后的更多信息
根据评论和第一个答案,我将自定义类更改为如下所示:
.custom-column > div {
width: 1em;
margin: 0;
padding: 0;
}
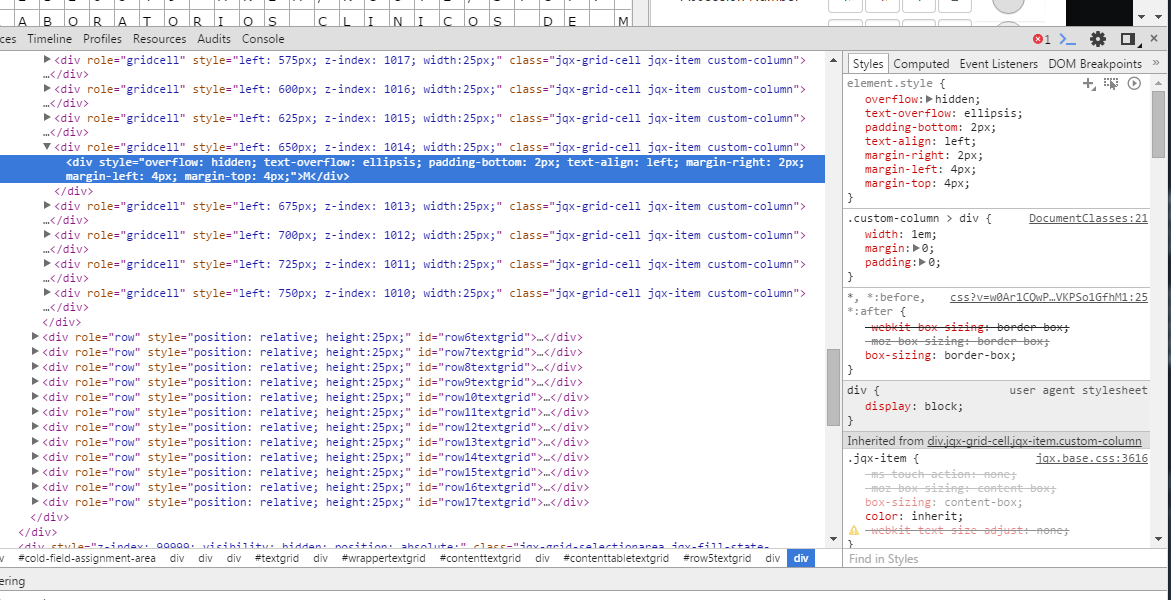
据我所知,这没有任何区别。我附上了 Chrome 调试工具的屏幕截图,希望它能提供足够的信息来提供帮助。
最佳答案
只需添加此 CSS 规则:
.custom-column > div{
margin: 0 !important;
padding: 0 !important;
}
如果 div 不是直接子元素,请将 > 替换为空格。
您必须在每条规则后添加关键字 !important,因为样式位于 div 元素内。
注意: 但是添加太多此规则并不是一个好的做法。
关于html - 如何覆盖子元素的样式设置?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32682169/