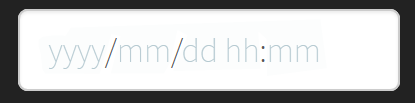
我正在尝试使我的网站上的输入字段具有这样的占位符(注意:黑色字符是静态输入掩码):
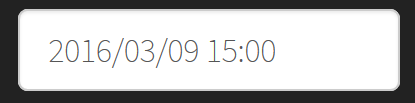
如果用户在输入框中键入内容,它应该如下所示(注意:用户不必键入掩码字符):
当我尝试使用占位符属性时,文本在用户键入后消失 - 这不是我想要的。如果有像 yyyy/mm/dd hh:mm 这样的特殊语法,并且用户只能在双点(冒号)和斜杠之间书写,那就更好了。
我不知道如何构建这样的东西,甚至 Google 也不明白我想说什么。
编辑: 我试图实现的功能称为输入掩码。
最佳答案
如果您在项目中使用 jQuery,这应该相当容易实现。
正如 David Thomas 在对您最初问题的评论中所说,您需要使用屏蔽输入。有一个很棒的插件(如果您使用的是 jQuery),它非常容易实现,文档齐全,并且或多或少完全符合您的要求:
关于javascript - 如何使 html 输入具有在用户键入时保留的静态字符(输入掩码)?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35821735/