好的,我正在构建一个发票应用程序,我正在尝试打印出一个包含发票的 div。我想隐藏除包含发票内容的 div 之外的所有 div,然后打印该 div。
像这样:
// on click of print button hide all div's except invoice and then force print
$(document).ready(function() {
$(document).on('click', '.print_button', function() {
$('.print_invoice').css({width: '100%'}, {height: "100%"});
$('.hide_this').hide();
window.print();
// return all hidden div's on invoice click
$('.print_invoice').click(function() {
$('.hide_this').show();
$(this).css({width: '83.33333333%'},{height: '60%'});
});
});
});
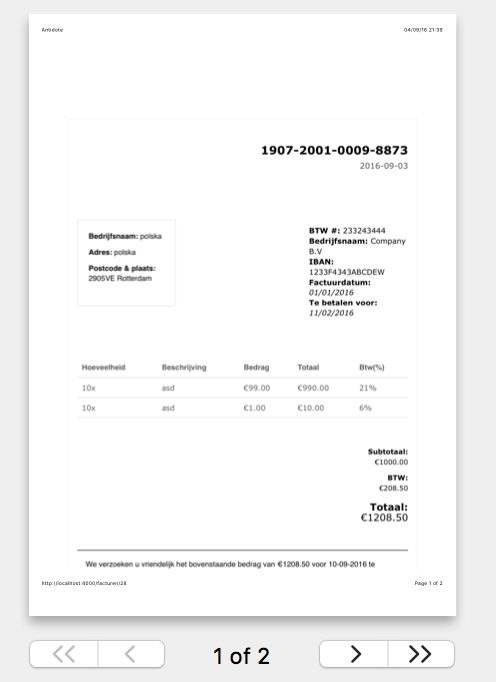
它工作正常,除了打印时它在顶部有一个很大的空白,因此它迫使部分页脚到第二页。
像这样:
我如何删除顶部的大空白并将发票向上推以使其适合一页?
最佳答案
您必须使用专用的 CSS 样式表进行打印:
https://www.smashingmagazine.com/2011/11/how-to-set-up-a-print-style-sheet/
在那里你可以做一些重置。
记住:打印时禁用打印标题选项,它有帮助。
关于javascript - 打印 div 有效,但在 jQuery 顶部有空格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39320816/