我在导航栏中的填充方面遇到了奇怪的问题,这取决于导航栏扩展。
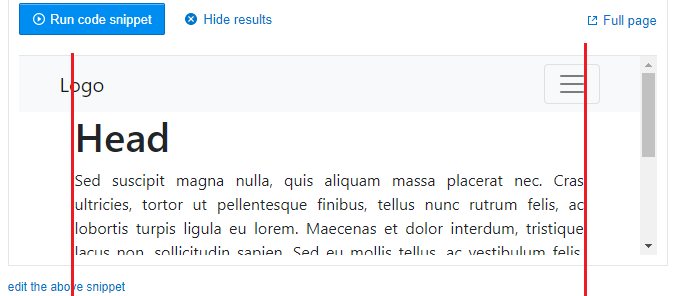
例如,如果我将其设置为 MD,我将看到以下内容:
正如您所看到的, Logo 和菜单按钮不适合页面的其余部分。我的代码有什么问题?
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<header>
<nav class="navbar navbar-expand-md navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="/">Logo<!--<img src="/images/logo.png" alt="Logo" />--></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#menu" aria-controls="menu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Grupowanie elementów menu w celu lepszego wyświetlania na urządzeniach moblinych -->
<div class="collapse navbar-collapse" id="menu">
<ul class="navbar-nav">
<li class="nav-item "><a href="/index.html" class="nav-link">Home</a></li>
<li class="nav-item "><a href="/index.html" class="nav-link">Offer</a></li>
<li class="nav-item "><a href="/index.html" class="nav-link">Contact</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
</nav>
</header>
<main class="container">
<section>
<div class="row">
<div class="col">
<h1>Head</h1>
<p class="text-justify">Sed suscipit magna nulla, quis aliquam massa placerat nec. Cras ultricies, tortor ut pellentesque finibus, tellus nunc rutrum felis, ac lobortis turpis ligula eu lorem. Maecenas et dolor interdum, tristique lacus non, sollicitudin sapien. Sed eu mollis tellus, ac vestibulum felis. Aliquam eu egestas nibh. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Integer et purus ut mauris tempor ultricies. Phasellus et vulputate erat. Quisque at venenatis eros, sit amet convallis enim. Aenean molestie egestas ipsum, vel malesuada ligula. Curabitur velit dolor, condimentum in pharetra lacinia, ultricies et sem. Phasellus et laoreet sapien. Pellentesque volutpat tortor quam. Maecenas nec ultricies magna.</p>
</div>
</div>
</section>
</main>最佳答案
这是 Bootstrap 4.0.0 中的一个已知问题。以下是 GitHub 中的问题报告:
https://github.com/twbs/bootstrap/issues/25654
解决方法如下:
.navbar-expand-md > .container {
padding-left: 15px;
padding-right: 15px;
}
@media (max-width: 575px) {
.navbar-expand-md > .container {
padding-left: 0;
padding-right: 0;
}
}
关于html - Bootstrap 4 - 导航栏扩展中缺少填充,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49131429/