我复制了 Google 的 Keyword Tool page 的生成源代码(View Source -> View Generated Source 在 Firefox Web 开发人员工具栏中)到一个新的 HTML 文件。
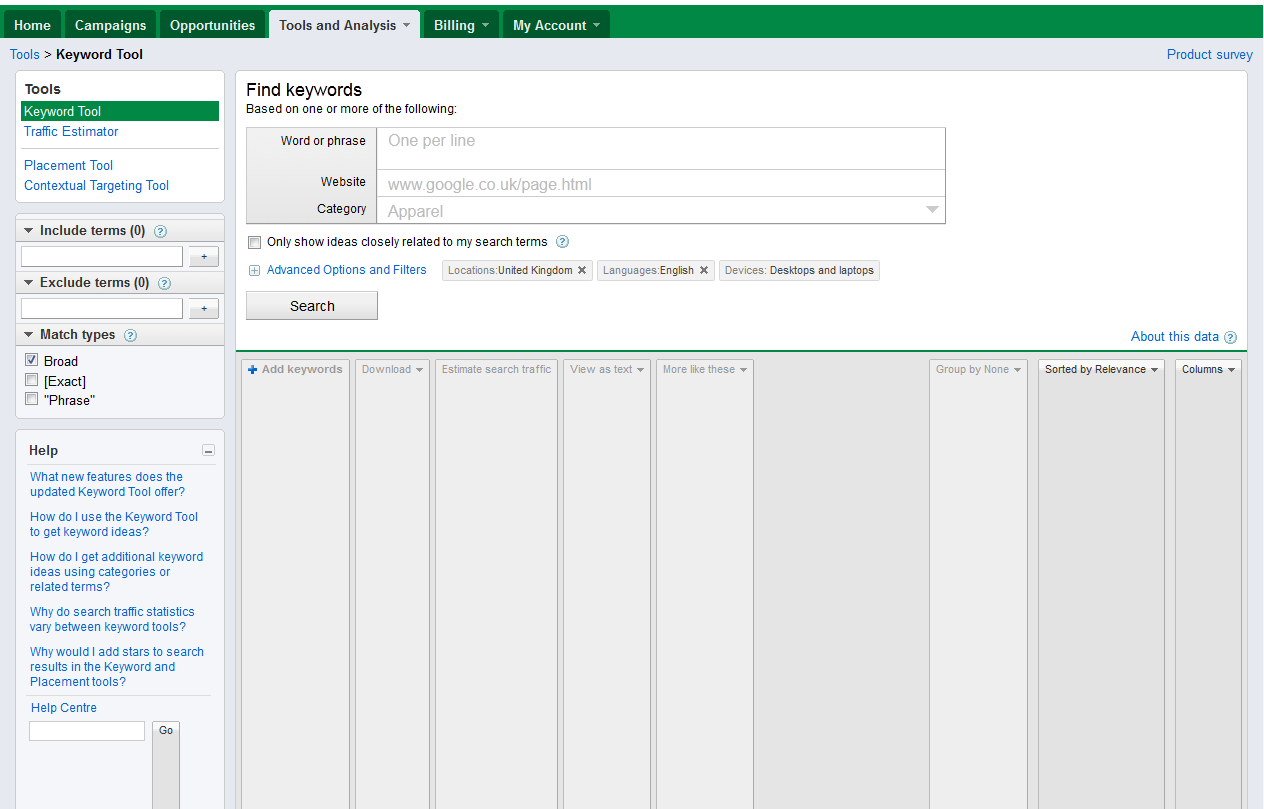
但是,当我打开这个新文件时,某些元素由于某种原因看起来被拉伸(stretch)了:

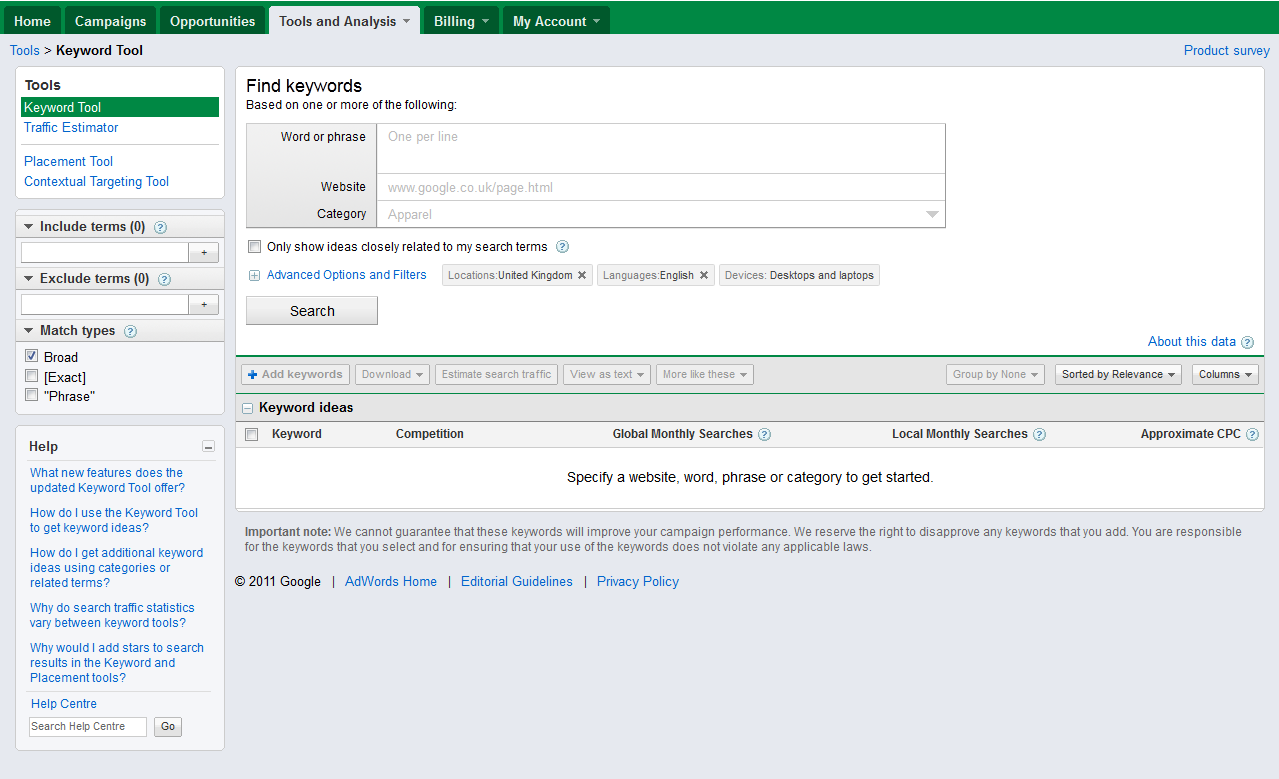
原来的网站是这样的:

我猜测 Google 使用 Javascript 创建了一些元素并设置了各种属性,但我在生成页面后复制了该页面。那么,为什么会出现这种差异呢?
更新1
唯一没有给出完整路径的 JS/CSS 文件是:
<script language="javascript" src="/cues/cues.js">
我尝试将其替换为:
<script language="javascript">
Contents of '/cues/cues.js' here
</script>
但这并没有帮助。
更新2
在浏览器的错误控制台中我发现了以下两个错误:
Error: com_google_ads_apps_servers_cues_CuesRelease is not defined
Source File: https://adwords.google.com/cues/768DAEDDB2193AB5B05B9C6A01394D78.cache.js
Line: 1
Error: com_google_ads_apps_targetingideas_client_TargetingIdeas is not defined
Source File: https://adwords.google.com/o/Targeting/756D6AF3BB4DD4A68315E34F50C2BC7E.cache.js
Line: 1
知道为什么会出现这些错误吗?
更新3
显然,原因是DOCTYPE声明缺失。添加<!DOCTYPE html>后到了拉伸(stretch)版本,它解决了这个问题。谁能解释一下为什么吗?
最佳答案
保存页面时,您只能获得服务器提供的原始 HTML 版本。使用 JS 加载后对 DOM 进行的任何修改都不会成为保存的一部分。
编辑
我无法查出错误的确切原因,因为代码确实很神秘!无论如何,如果您想要的只是能够离线重现确切的页面,那么您可以从浏览器中执行“将页面另存为..”(选择网页,完成)。我在 FF 和 Chrome 上尝试过此操作,在这两种情况下都工作正常。打开保存的页面时,最好不要使用 IE,因为即使代码中出现最轻微的错误,IE 也会成为其经过认证的阻碍。 :)
最可能的错误原因是跨域 AJAX 安全异常(当调用客户端脚本和被调用服务器端脚本来自不同域时触发)。这两个变量,即 com_google_ads_apps_servers_cues_CuesRelease 和 com_google_ads_apps_targetingideas_client_TargetingIdeas 似乎是使用某些 AJAX 调用的返回来初始化的(该调用无法执行 secep 的 bcoz),因此仍然为未定义。
关于javascript - 为什么复制的 HTML 看起来不像原始 HTML?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8612809/