我有下一个输入和 anchor 元素:
<input type="submit" class="button" name="add" value="Button 1" />
<a class="button" href="cpanel.php">Button 2</a>
CSS 是:
input, textarea, select, button
{font-size: 100%;font-family: inherit;margin:0;padding:0;}
.button{
border: 1px solid #9B9B9B;
background-color: #DADADA;
padding: 0;
margin: 0 20px 5px 0;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
cursor: pointer;
}
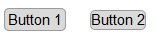
问题是 Firefox 显示的两个按钮具有不同的填充:

我使用重置 CSS 代码,并在 body 中定义行高属性。
谢谢。
最佳答案
尝试:
input::-moz-focus-inner
{
border: 0;
padding: 0;
}
关于html - 相同样式的 anchor 元素和输入元素的填充差异,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8818650/