我想为基本的聊天应用程序完成一个看似简单的 div 布局,并且已经尝试了多种方法,但没有一个适用于此布局。
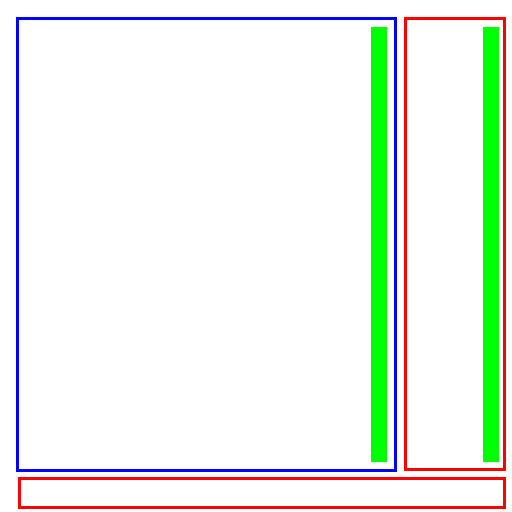
这个想法是这样的:

虽然红底文本输入部分和右侧用户列表部分应该固定在其位置并具有固定大小,但中心蓝色内容部分应填充剩余空间。
如果需要,内容部分和用户列表部分应该垂直滚动(绿色)其内容,但整个网站不应该有滚动条。
重要的是:整个网站应自动填充浏览器窗口的大小。
它基本上可以归结为将“填充剩余空间”和“固定大小”混合的列和行,这在我通常在(XAML)中编写代码的环境中很容易实现。
使用与旧浏览器甚至 Javascript 不兼容的功能作为(非常)最后的手段是可以接受的。 但我不想使用表格。
编辑:这是我当前的代码。目前我只尝试解决内容和输入区域的问题。这导致输入区域(正确地)始终位于底部,但内容区域仍然占据输入区域“后面”的整个高度。 (在 messageContainer 上而不是在outerContainer 上设置溢出和高度没有帮助。)
<div id="outerContainer">
<div id="messageContainer">
<ul id="messageList"></ul>
</div>
<div id="inputContainer">
<input type="text" id="msg"/>
<button class="btn" id="broadcast">send</button>
</div>
</div>
和
body
{
padding: 0px;
margin: 0px;
overflow: hidden;
}
#outerContainer
{
text-align: center;
margin-left: 32px;
margin-right: 0px;
overflow:auto;
height: 100%;
}
#messageContainer
{
text-align: left;
margin-top: 32px;
margin-bottom: 72px;
}
#inputContainer
{
position:fixed;
bottom:0px;
margin-bottom: 32px;
margin-left: 0px;
margin-right: 32px;
width: 100%;
}
有什么想法吗?
谢谢! 安德烈
最佳答案
HTML:
<div id="wrapper">
<div id="upperPanel">
<div id="chat">
<ul>
<li>
<span>Name:</span>
<span>tessadsda da das asd ad </span>
</li>
<li>
<span>Name:</span>
<span>tessadsda da das asd ad </span>
</li>
<li>
<span>Name:</span>
<span>tessadsda da das asd ad </span>
</li>
</ul>
</div>
<div id="friends">
<ul>
<li>
<span>fRIEND:</span>
</li>
<li>
<span>fRIEND:</span>
</li>
<li>
<span>fRIEND:</span>
</li>
<li>
<span>fRIEND:</span>
</li>
</ul>
</div>
</div>
<div id="bottomPanel">
<textarea>
</textarea>
<input type="submit" value="send" />
</div>
</div>
CSS:
html,body{
width:100%;
height:100%;
}
body{
position:relative;
}
#wrapper{
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
border:1px solid #333;
}
#upperPanel{
position: absolute;
top:0;
left:0;
right:0;
bottom:100px;
}
#chat{
position: absolute;
top:0;
bottom:0;
left:0;
right:200px;
background:#666;
overflow:auto;
}
#friends{
position: absolute;
top:0;
bottom:0;
width:200px;
right:0;
background:#999;
overflow:auto;
}
#friends ul{
text-align:right;
}
#bottomPanel{
height: 100px;
background:#EEE;
position:absolute;
bottom:0px;
left:0px;
right:0px;
}
#bottomPanel textarea{
position:absolute;
top:10px;
bottom:10px;
left:10px;
right:120px;
resize: none;
}
#bottomPanel input[type=submit]{
position:absolute;
top:10px;
bottom:10px;
right:10px;
width:100px;
}
关于css - 聊天应用程序的简单 CSS 布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9318289/