我做了this html file按照视频类(class)中的说明。然而,由于某种原因,尽管使用了 CSS 样式表,但我没有正确配置单元格大小。以下是该表的代码片段:
<table id="table1" cellspacing="40">
<tr>
<td><h3>Home</h3>"ksdjfkl;dajkfdl;sajfkldsjlsfl;saflklfas"<a href="about.html">more</a></td>
<td><h3>About</h3>"dkfjakldfjdklsafjkldsjfvklzjvklz;cjv"<a href="about.html">more</a></td>
<td><h3>Contact</h3>"jvkl;jkdlfjaklda;fjkdlsafjdlsfkd;"<a href="contact.html">more</a></td>
</tr>
</table>
这是与该表相关的代码片段:
#table1{
width: 750px;
height: 250px;
table-layout: fixed;
margin-left: 20px;
}
#table1 td{
text-align: left;
background: #d8d8d8;
font-size: 14px;
padding: 15px;
border-radius: 10px;
-moz-border-radius: 10px;
box-shadow: 0px 0px 10px #000000;
-moz-box-shadow: 0px 0px 10px #000000;
}
#table1 h3{
text-align: center;
font-family: Pristina;
font-size: 20px;
}
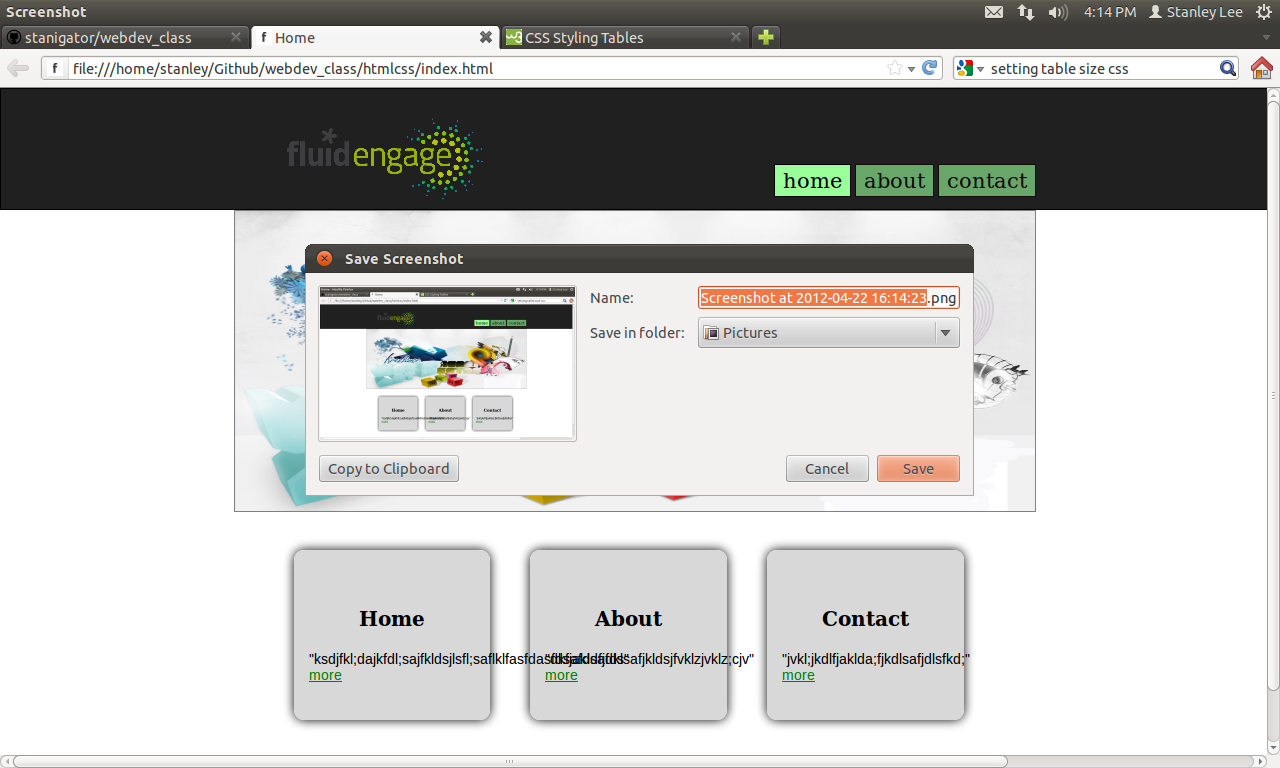
这是页面的结果:

我感觉我应该在 #table1 td{ ... } 中添加设置。但是,即使在 #table1 td{ ... } 中添加 width = somepixels 后,我仍然遇到外观问题。您有什么建议来解决这个问题?
提前致谢!
最佳答案
使用 CSS word-wrap 属性:
#table1 td {
word-wrap: break-word;
}
关于html - 如何在 HTML 中将表格中的单词换行?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10273025/