我觉得 CSS 比 C++ 更难、更令人困惑,因此我有几个问题。
考虑以下 html 正文
<div id="mydiv1">12345~~~~~~~~/</div><div id="mydiv2">+_______67890</div>
和CSS
#mydiv1 {
float: left;
background-color: red;
margin-right: -30px;
}
#mydiv2 {
float: left;
background-color: blue;
}
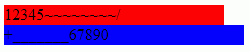
看起来像这样(在我最新的 Chrome 中)

这对我来说很有意义,因为第二个 div 是 float 的,并且它 float 在第一个 div 上。
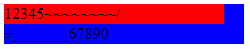
另一方面,如果我从 mydiv2 中删除 float 属性,则仅内容移动,但背景框保留在同一位置。

1)您能解释一下原因吗?
现在我将删除边距和 float ,并为两个具有 CSS 的 div 添加宽度
#mydiv1 {
background-color: red;
width: 220px;
}
#mydiv2 {
background-color: blue;
width: 240px;
}
它预计看起来像这样

但是如果我将 float: left 添加到 #mydiv1 它突然看起来像这样

2) 为什么第二个 div 变得两倍高?我通过将第一个 div 的 z-index 设置为 -1 来检查它。
最佳答案
<div>是一个 block 级元素,因此它自然地填充其所在容器的宽度。它使其相邻元素位于其上方/下方,但不在其旁边。
现在,当您申请 float对于 block 级元素,它不再填充容器的宽度,它的 width将是其内容。它还失去了迫使其邻居高于/低于它的能力。
注意:棘手的一点是,容纳 float 元素的容器不会有正确的 height因为 float 元素不再是常规内容流的一部分。 (解决方法如下:http://www.quirksmode.org/css/clearing.html)
关于问题的最后部分,如果 float 元素,例如。 #mydiv1 ,位于 block 级旁边,例如。 #mydiv2,然后是block-level元素环绕或围绕 float 元素。这是人们在新闻文章中让文字环绕图像的方法之一。
关于html - 关于 float none 和 float left 元素的负边距的混淆,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15402601/