我有一个内容 div,它有一个标题 div,其中包含另外两个 div,然后是一个不在标题中但在内容中的最终 div。但是,内容的最后一个子 div 看起来实际上并未包含在内容中。
这是 CSS:
div.outline {border: 1px solid red;}
#content{background-color:tan;}
#container{width:680px;overflow:hidden;}
#header{margin-bottom:10px; background-color:yellow;}
#title{float:left;}
#link{float:right;}
.clear_it{clear:both;}
#chooser{float:left; margin-right:20px}
#renamer{padding-left:20px;}
#img{width:170px;height:130px;border:1px solid rgb(192,192,192);float:left;margin-left:20px;margin-top:20px;}
这是 HTML:
<div id="container">
<div id="header">
<div id="title">Header Title</div>
<div id="link" style="float:right;">
<a href="http://www.apple.com" target="_blank">Link</a>
</div>
<div class="clear_it"></div>
</div>
<div id="content">
<div id="content_header">
<div id="chooser">
<select>
<option value="1">This is a fairly long option</option>
<option value="2">short</option>
</select>
</div>
<div id="renamer">
<a href="http://apple.com" target="_blank">Link</a>
</div>
</div>
<div class="clear_it"></div>
<div id="img"></div>
</div>
</div>
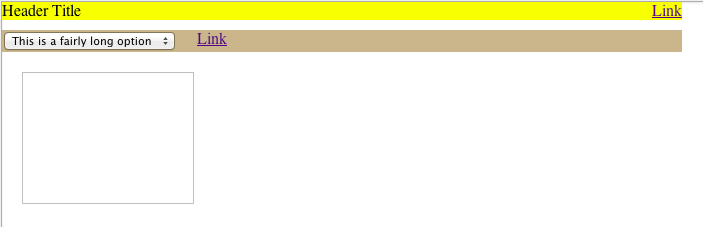
结果如下:

最佳答案
我推荐一种不同的方法来清除不涉及任何清除 div 的 float (因此完全删除 clear_it)。只需将 overflow: auto 或 overflow: hidden 添加到包含 float 元素的容器中:
#content { 溢出:自动; }
#container { 溢出:自动; }
#content-header { 溢出:自动; }
新的 HTML:
<div id="container">
<div id="header">
<div id="title">Header Title</div>
<div id="link" style="float:right;">
<a href="http://www.apple.com" target="_blank">Link</a>
</div>
</div>
<div id="content">
<div id="content_header">
<div id="chooser">
<select>
<option value="1">This is a fairly long option</option>
<option value="2">short</option>
</select>
</div>
<div id="renamer">
<a href="http://apple.com" target="_blank">Link</a>
</div>
</div>
<div id="img"></div>
</div>
</div>
新的 CSS:
div.outline {border: 1px solid red;}
#content{background-color:tan; overflow: auto;}
#container{width:680px;overflow:auto;}
#header{margin-bottom:10px; background-color:yellow; overflow: auto;}
#title{float:left;}
#link{float:right;}
#content_header { overflow: auto; }
#chooser{float:left; margin-right:20px}
#renamer{padding-left:20px;}
#img{width:170px;height:130px;border:1px solid rgb(192,192,192);float:left;margin-left:20px;margin-top:20px;}
关于css - 父 div 不包括所有子项,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8424569/