我想水平对齐容器 div 元素中的 div 元素,避免子元素之间的换行。
但是,当子 div 元素之一具有 width:100% 样式时,如下所示:
<div style="float:left;overflow-x:hidden;background-color:blue;width: 300;">
<div style="display:inline-block;background-color:yellow;">1</div>
<div style="display:inline-block;background-color:green;width:100%;">2</div>
<div style="display:inline-block;background-color:yellow;">3</div>
</div>
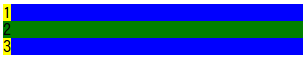
该元素像这样单独放在一个新行上:

在任何情况下如何避免换行?当子元素的宽度之和大于父元素的宽度时,我希望元素的那部分被切断(隐藏)。我如上所述使用 overflow-x:hidden 进行了尝试,但没有成功。
最佳答案
您的意思是当所有元素的总和大于父元素时,您希望将所有元素推到父元素之外吗?如果是这样,请尝试将其添加到父级:
{ white-space:nowrap; }
这是可行的,因为子元素被设置为行内 block 元素,因此它们被视为文本。 Chris Coyier 对空白的所有事物都有很好的解释(带有漂亮的图表)here ,您可能会觉得有趣。
关于html - 当其中一个 child 具有 `width:100%` 样式时如何避免换行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14160937/