我在使用 :first-child 和 :last-child 选择器时遇到了一个奇怪的问题。当我将它应用于子菜单链接时,它适用于所有子菜单链接。我只需要对子菜单中的第一个和最后一个链接创建不同的效果。
这是 HTML:
<nav id="menu">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li>
<a href="#">3</a>
<ul>
<li><a href="#">sub1</a></li>
<li><a href="#">sub2</a></li>
<li><a href="#">sub3</a></li>
<li><a href="#">sub4</a></li>
</ul>
</li>
<li><a href="#">4</a></li></li>
</ul>
</nav>
这是 CSS:
nav#menu{ width:100%; text-align:center; z-index:999; }
nav#menu li{ display:inline-block; }
nav#menu li.voltar{ display:none; }
nav#menu a{ display:block; padding:0.75rem 1.3rem; font-size:0.7rem; }
nav#menu li:hover a{ background:#00afef; color:#fff; }
nav#menu li ul{ display:none; }
nav#menu li:hover ul{ display:block; position:absolute; width:12rem; }
nav#menu li ul li{ display:block; }
nav#menu li ul li a{ border-bottom:#0098df solid 1px; }
nav#menu li ul li:hover a{ background:#0064ba; }
我试过了
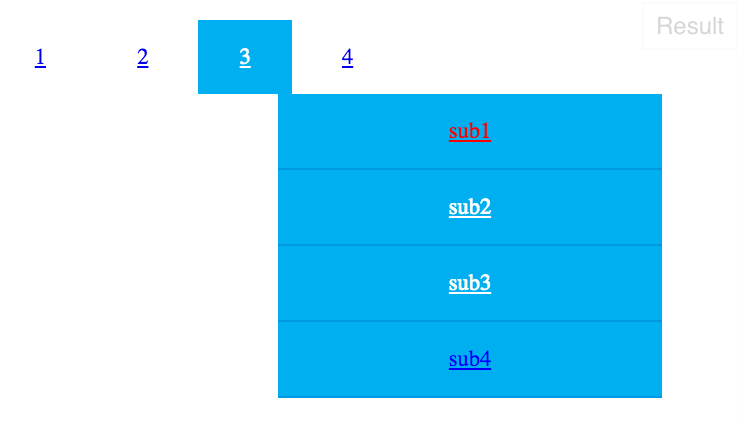
nav#menu li ul li a:first-child{ color:red; }
nav#menu li ul li a:last-child{ color:blue; }
但它适用于所有人。 =/
最佳答案
a 没有 child ,li 有,所以在那里应用它。
记住 :last-child 做了什么:
The :last-child selector allows you to target the last element directly inside its containing element.
a 在您的情况下不是包含元素。
所以 nav#menu li ul li:first-child a { color:red; 更有意义。

关于html - :first-child and :last-child applies to all elements,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30551333/