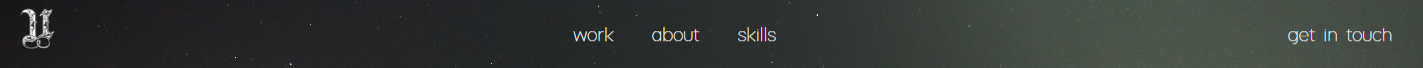
这就是我当前的导航栏在大屏幕上的样子:

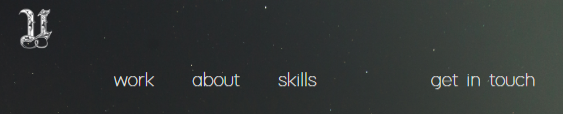
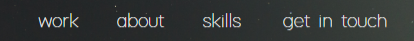
这就是小屏幕(手机)上的样子

我想要发生的是,使左上角的 U 标志消失,并使“取得联系”与其余元素更接近(我使用 pull-right 类使取得联系移动到右侧在大屏幕上),而不是导航栏位于中心,我希望它水平 100% 展开,这样更容易点击它们

这是我现在的代码:
http://www.bootply.com/G30iN5Ai4u
我尝试使用 .hidden-xs 类来隐藏 Logo ,但没有成功
最佳答案
尝试: http://www.bootply.com/sGWCci6pBi
使用 Bootstrap 实用程序类:
- visible-xs-block:仅在移动设备中可见
- visible-sm-block:仅在“平板电脑”等较小设备中可见
- visible-md-block:仅在“桌面”等中等设备中可见
- visible-lg-block:仅在“桌面”等大型设备中可见
可以找到其他示例: https://github.com/twbs/bootstrap/issues/8883
@eratzlaff 说:
- Quick Fix or possible work around.
- hidden-sm hidden-md = visible-lg
- hidden-sm hidden-lg = visible-md
- hidden-md hidden-lg = visible-sm
代码示例:
<nav class="navbar navbar-transparent">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./index.html"><img src="./images/logo.png" class="img-responsive logo"></a>
</div>
<ul class="nav navbar-nav navbar-firstnav">
<li><a href="#work">work</a></li>
<li><a href="#about">about</a></li>
<li><a href="#skills">skills</a></li>
<li class="visible-xs-block"><a href="#contact">get in touch</a></li>
<li class="pull-right visible-lg-block visible-md-block visible-sm-block"><a href="#contact">get in touch</a>
</li></ul>
</div>
</nav>
关于html - 在小屏幕上隐藏和管理导航栏元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37096751/