我有一个网站,我想在其中显示与我制作的表单内联的应用程序示例屏幕。
我尝试将以下代码添加到 slider 的 CSS 中:
显示:内联 block ;
溢出:隐藏;
空白:不换行;
但无济于事。
该网站是使用 Bootstrap 4.0 制作的。您可以在这里查看:https://pao.sg/gowhere/index
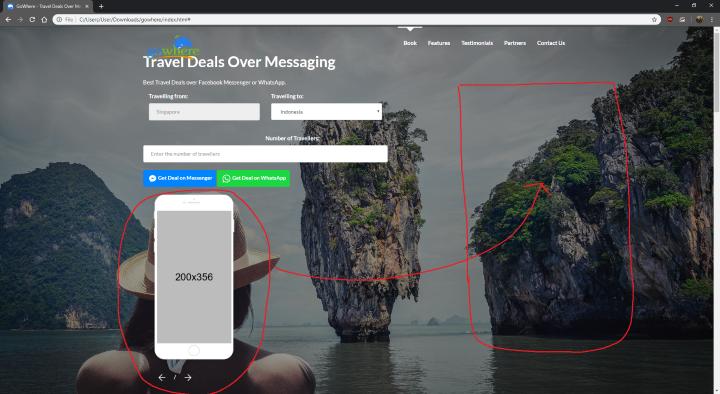
这是我想要实现的屏幕截图:
感谢所有帮助,谢谢!
最佳答案
从包含标题文本的类中删除 col-md-7 并将 col-xs-6 添加到内部的 2 个 div(表单和图像)
<div class="row v-center">
<div class="col-xs-12 header-text">
<h2>Travel Deals Over Messaging</h2>
<p>Best Travel Deals over Facebook Messenger or WhatsApp.</p>
<!-- Search form -->
<div class="form-row **col-xs-6**">
....
</div>
<div class="hidden-xs **col-xs-6** hidden-sm">
.....
</div>
</div>
</div>关于html - 如何使用 Bootstrap 显示与表单内联的 slider ?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54758989/