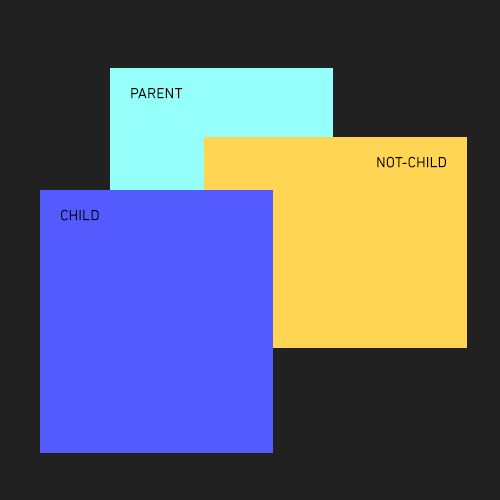
我正在尝试通过在 div 上使用 z-index 来创建这种类型的重叠:

但是,如果我将父元素的 z-index 设置为小于“非子”元素的 z-index,则子元素也会与父元素一起留在后面。 我想知道是否有任何方法可以解决这个问题..
最佳答案
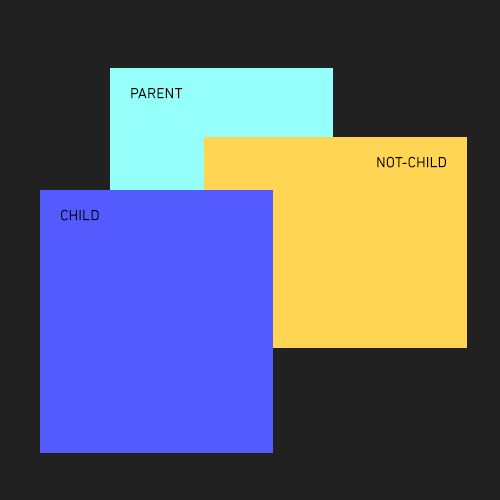
你想做这样的事情吗?
关于html - 嵌套的 DIV 和 z-index,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14493564/
我正在尝试通过在 div 上使用 z-index 来创建这种类型的重叠:

但是,如果我将父元素的 z-index 设置为小于“非子”元素的 z-index,则子元素也会与父元素一起留在后面。 我想知道是否有任何方法可以解决这个问题..
最佳答案
你想做这样的事情吗?
关于html - 嵌套的 DIV 和 z-index,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14493564/