我正在处理一个页面,我需要有一些类似的树(种类)和树叶,并且有很多树,就像在页面底部跨越页面宽度一样。我正在考虑以两种方式进行操作,一种可能是先创建一组(树和离开),然后使用 jquery 克隆它,或者另一种可能是在页面本身中为所有这些基本上编写 html 标签。显然,这意味着有很多 html 标签。
树组的 HTML:
<div class="tree-group-avg">
<div class="small-tree">
<span class="left-leaf"></span>
<span class="right-leaf"></span>
</div>
<div class="avg-tree">
<span class="left-leaf"></span>
<span class="right-leaf"></span>
</div>
<div class="large-tree">
<span class="left-leaf"></span>
<span class="right-leaf"></span>
</div>
</div>
CSS:
.tree-group-avg {margin:0 15px;display:inline-block; }
.tree-group-avg div {position:relative;}
.tree-group-avg .large-tree {background:#83919F; width:2px; height:70px; display:inline-block; margin:0 5px -5px 0}
.tree-group-avg .avg-tree {background:#83919F; width:2px; height:50px; display:inline-block; margin:0 5px -5px 0}
.tree-group-avg .small-tree {background:#83919F; width:2px; height:30px; display:inline-block; margin:0 5px -5px 0}
.left-leaf {width:10px; height:10px; border-radius:0 10px 0 10px; display:inline-block; background:#ACCF37; position:absolute; left:-10px;}
.right-leaf {width:10px; height:10px; border-radius:10px 0 10px 0; display:inline-block; background:#ACCF37; position:absolute; top:15px;}
我必须注意的是树的高度不同,所以我可能需要大树上的 3 片叶子而不是小树上的。为此,我想到了两种方法,要么直接在 html 中使用具有不同 css“top”属性值的不同叶子,要么通过 js 或 jquery 完成整个事情,在其中计算树的高度并修改每个叶子的“top”值.
一组 jsfiddle:http://jsfiddle.net/npT47/
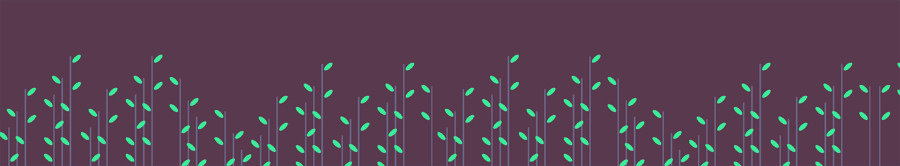
要实现的目标的精确图像:
最佳答案
HTML 和 JS 是不同的,不能只写一段 JS 来创建页面,也不能只用 HTML 来创建Dynamic 网页。
您需要将两者融合。
我看过你的 fiddle ,迄今为止的出色作品。但我发现的共同点是,您是在一个共同的间隔之后创建一个线索,假设每个间隔为 10px。在 10 px 之后,您将创建一个新的叶子。高度也很常见,每棵树的高度几乎增加了 5px。您可以在 JS 中使用它们的其他功能,并创建树!
您可以使用 JS 的 for 循环创建树,但只需在每次循环后增加树的大小,loop 会为您处理。您只需要确定您正在编写的内容会创建一棵树。请注意,将生长的树的大小将以相同的方式增加,叶子将以相同的数量增加 int。
关于javascript - html 或 js - 在页面中创建大量类似的 html 标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18975586/